
.node[mystyle~='四象限'] {
> .node-child {
display: flex;
flex-wrap: wrap;
border: none !important;
> .node {
min-height: 200px;
flex-basis: 50%;
&:first-child {
border-bottom: 1px solid var(--table-border);
border-right: 1px solid var(--table-border);
}
&:last-child {
border-top: 1px solid var(--table-border);
border-left: 1px solid var(--table-border);
margin-left: -1px;
margin-top: -1px;
}
> .node-btn {
display: none;
}
> .node-head {
margin-left: 10px;
.node-text:not(:empty) {
margin-top: 10px;
border-radius: 60px;
padding-left: 20px;
background-color: var(--info) !important;
color: #fff;
}
}
> .node-child {
border: none !important;
margin-left: 0px;
padding-left: 0px;
overflow-y: auto;
/*每个象限的最大高度*/
max-height: 300px;
}
}
}
}
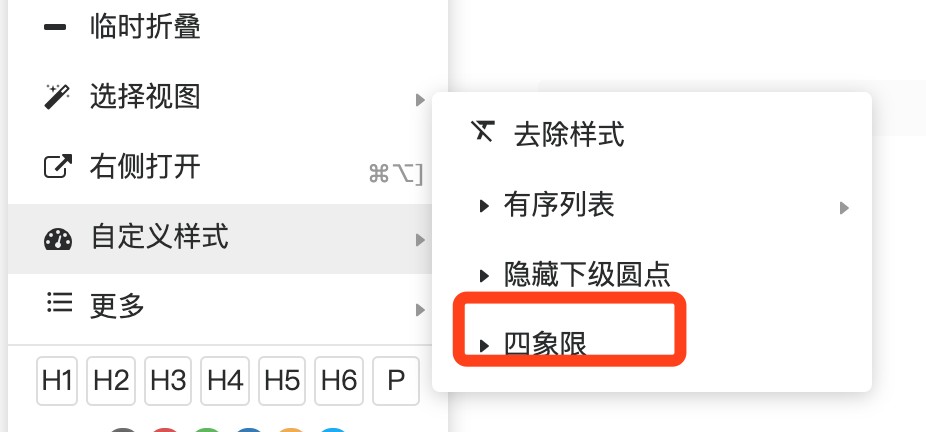
把代码保存到自定义样式里,然后在Bullet菜单中的“自定义样式”中就可以看到“四象限”选项了:

在每个象限的标题里,按 Alt+Enter 就可以添加子节点了。