最新回复 (32)
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-
 kaaningyuss 2021-6-200 27楼
kaaningyuss 2021-6-200 27楼 -

-
 vv_goodenough 2021-6-201 29楼
vv_goodenough 2021-6-201 29楼 -

-
 vv_goodenough 2021-6-210 31楼
vv_goodenough 2021-6-210 31楼 -

-




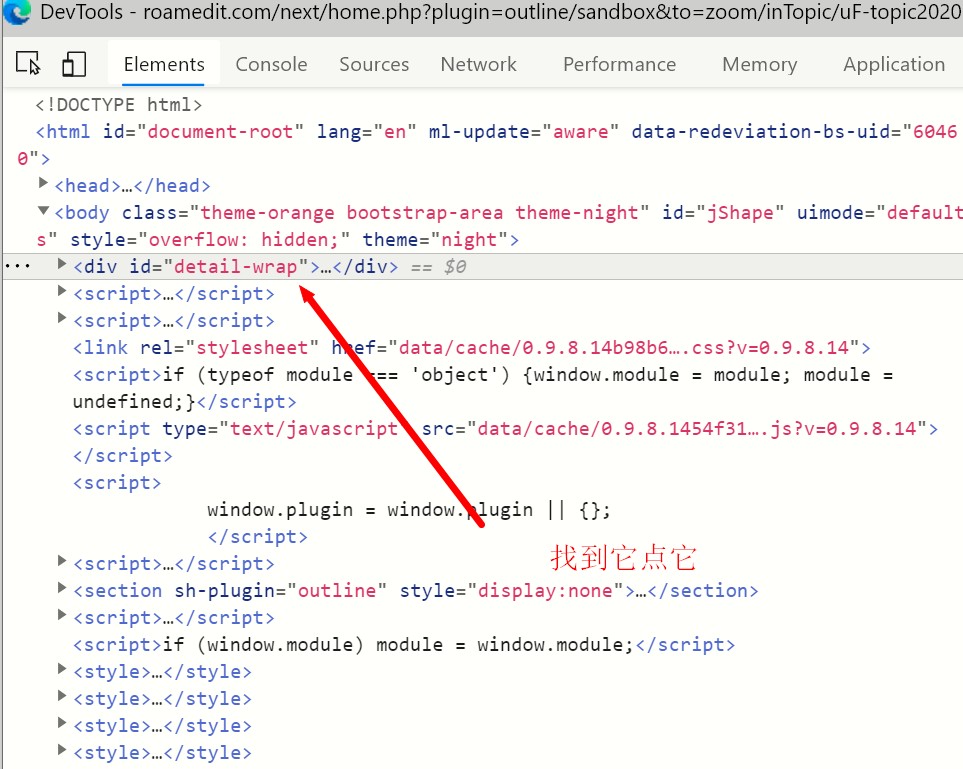
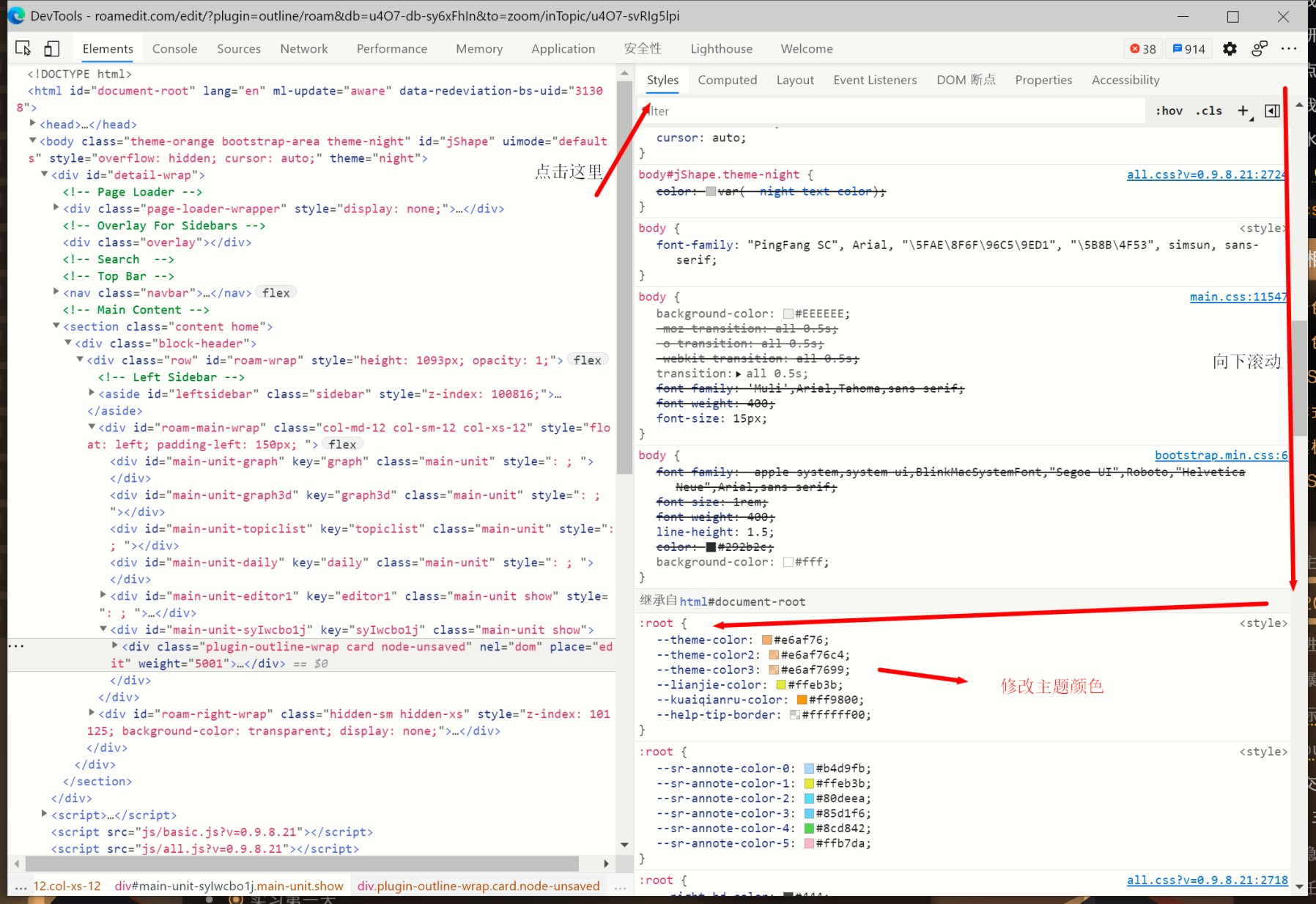
 这样就可以自定义
这样就可以自定义