什么是“四象限时间管理法”
时间“四象限法”是是美国的管理学家科维提出的一个时间管理的理论。把工作按照重要和紧急程度两个维度进行区分,进而形成了四类工作类型,针对于不同的工作类型,科维也给出了不同的处理策略。

[1]:https://www.jianshu.com/p/30b2ab0dc20e
第一类(第一象限):重要且紧急
事例:
完成必须的工作
准备即将来临的考试
去医院治疗
应对策略:
是考验你行动力的时候,需要尽快解决事务,绝对不要拖。
第二类(第二象限):重要不紧急
事例:
提前准备接下来的工作
提前准备考试
锻炼身体多运动
应对策略:
最需要重视的部分,忽视将会导致事情发展为“重要且紧急”,让你陷入终日忙碌,永远在救火的境地。
第三类(第三象限):不重要且不紧急
事例:
进行没有任何意义聊天
“刷”手机,“刷”视频
闲逛,发呆
应对策略:
尽可能减少,这些事情都是在浪费生命。
第四类(第四象限):紧急但不重要
事例:
工作时朋友来访
学习时的qq、微信消息
被临时安排的不重要的工作
应对策略:
对你来说不重要,尽可能推掉。这个不同于第一象限,对你来说是紧急没错,但是对你不重要,可能只是对别人重要,属于是白白浪费精力。
注意:上面的事例中,可能对你来说,分类并不正确。 比如一个人身体感觉略微不适,需要去医院检查,对于老年人就是重要且紧急,对于年轻人,可能就是重要但不紧急。比如刷视频对于一些人是放松的手段,可以分到“重要但不紧急”,但对另外一部分人就是“不重要且不紧急”的浪费生命。所以一件事情到底应该归于哪个象限,请以自己的判断为标准。

如何用RoamEdit实践“四象限时间管理法”
软件准备
1.启用插件:Bullet自定义样式
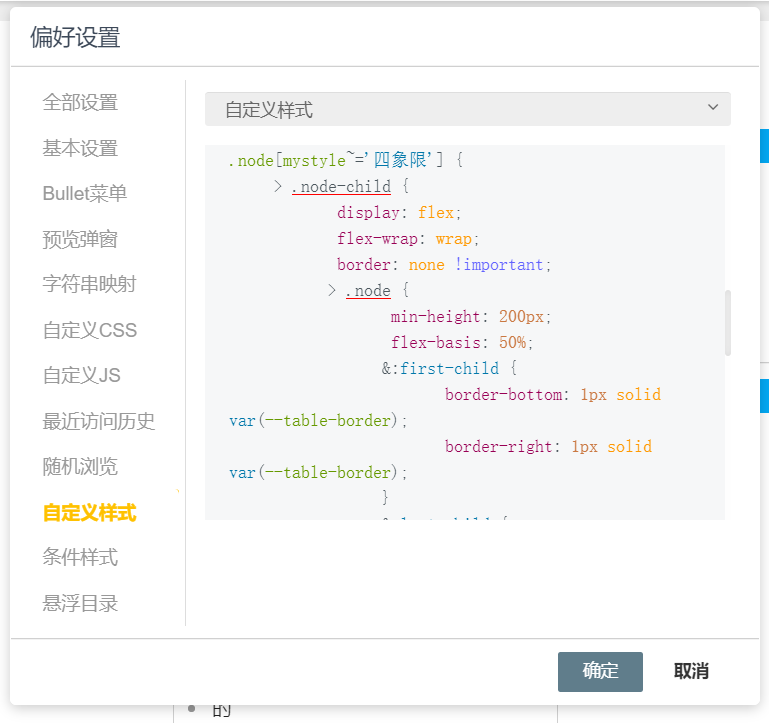
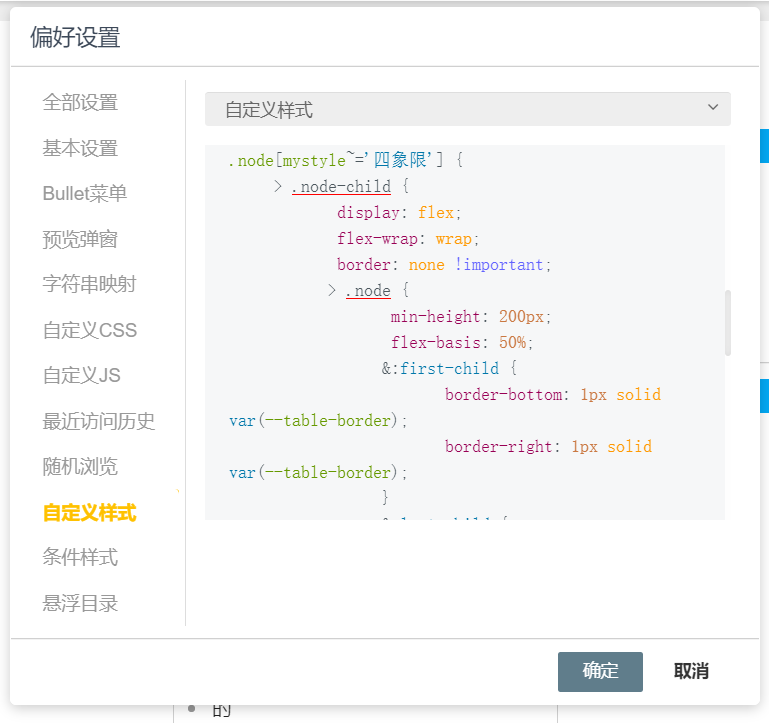
2.复制以下代码到:偏好设置-自定义样式
.node[mystyle~='四象限'] {
> .node-child {
display: flex;
flex-wrap: wrap;
border: none !important;
> .node {
min-height: 200px;
flex-basis: 50%;
&:first-child {
border-bottom: 1px solid var(--table-border);
border-right: 1px solid var(--table-border);
}
&:last-child {
border-top: 1px solid var(--table-border);
border-left: 1px solid var(--table-border);
margin-left: -1px;
margin-top: -1px;
}
> .node-btn {
display: none;
}
> .node-head {
margin-left: 10px;
.node-text:not(:empty) {
margin-top: 10px;
border-radius: 60px;
padding-left: 20px;
background-color: var(--info) !important;
color: #fff;
}
}
> .node-child {
border: none !important;
margin-left: 0px;
padding-left: 0px;
overflow-y: auto;
/*每个象限的最大高度*/
max-height: 300px;
}
}
}
}
[2]:https://club.roamedit.com/club/?thread-1331.htm

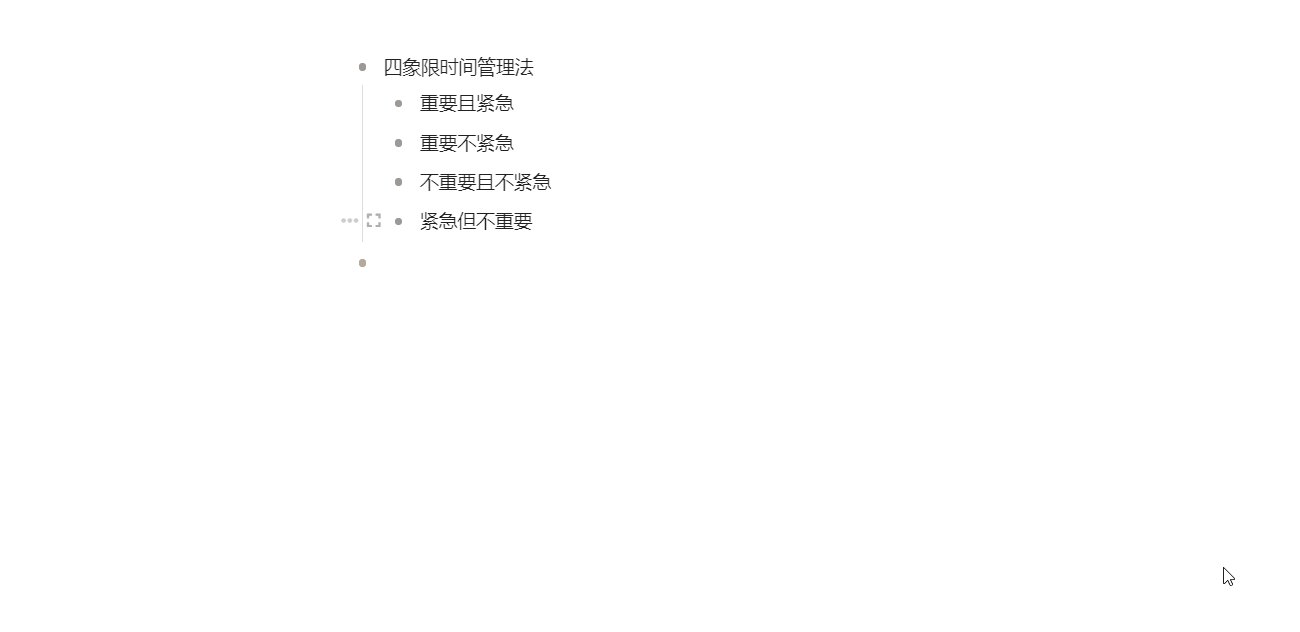
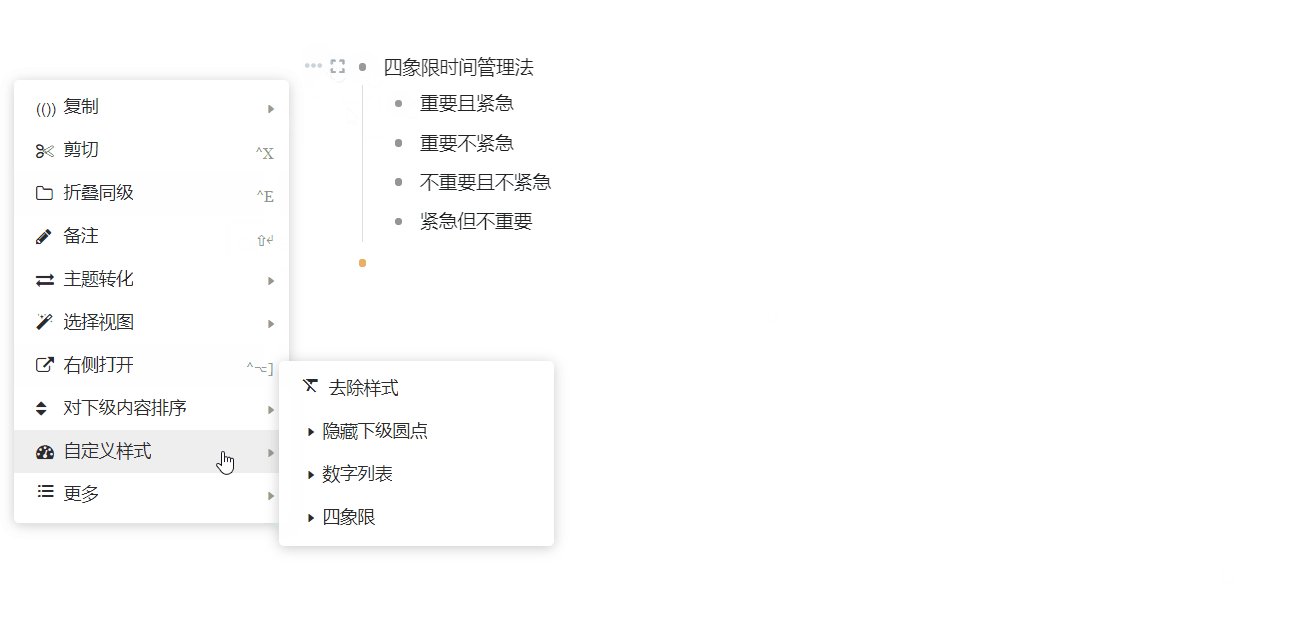
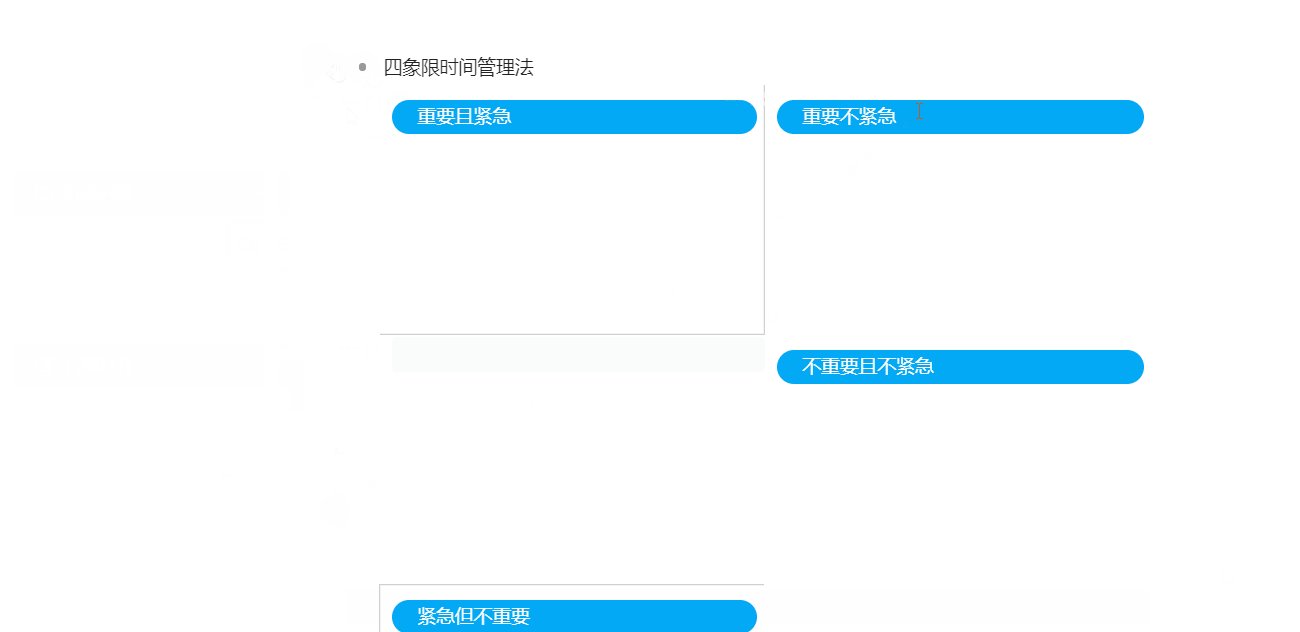
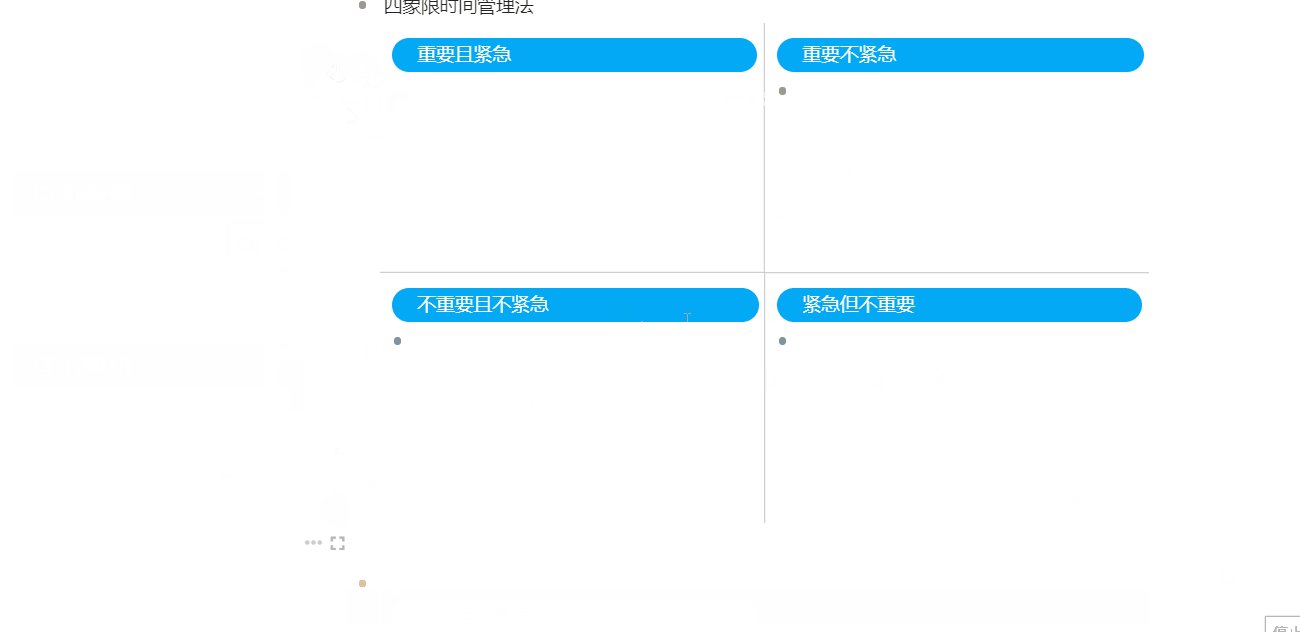
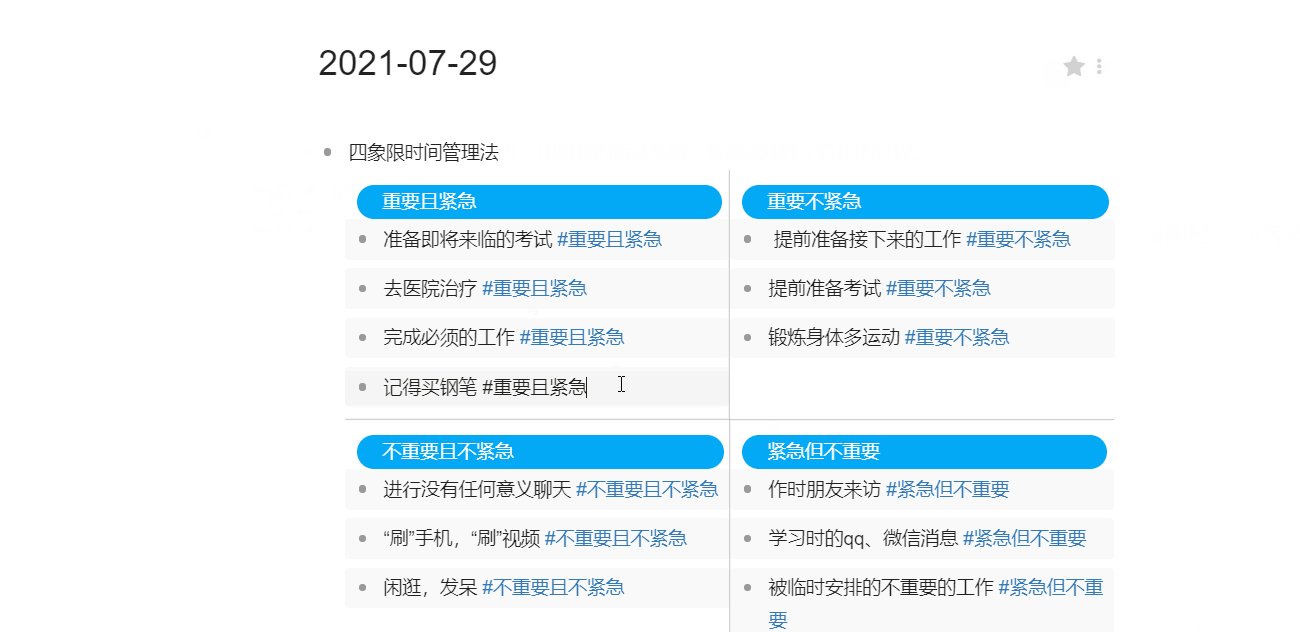
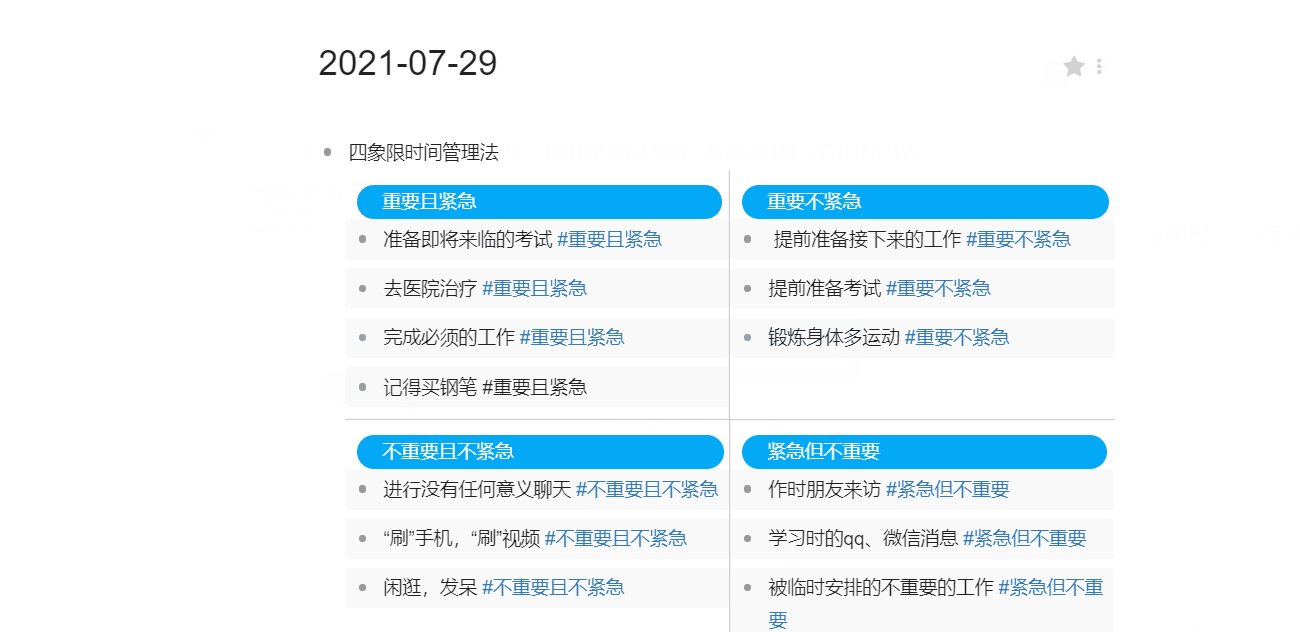
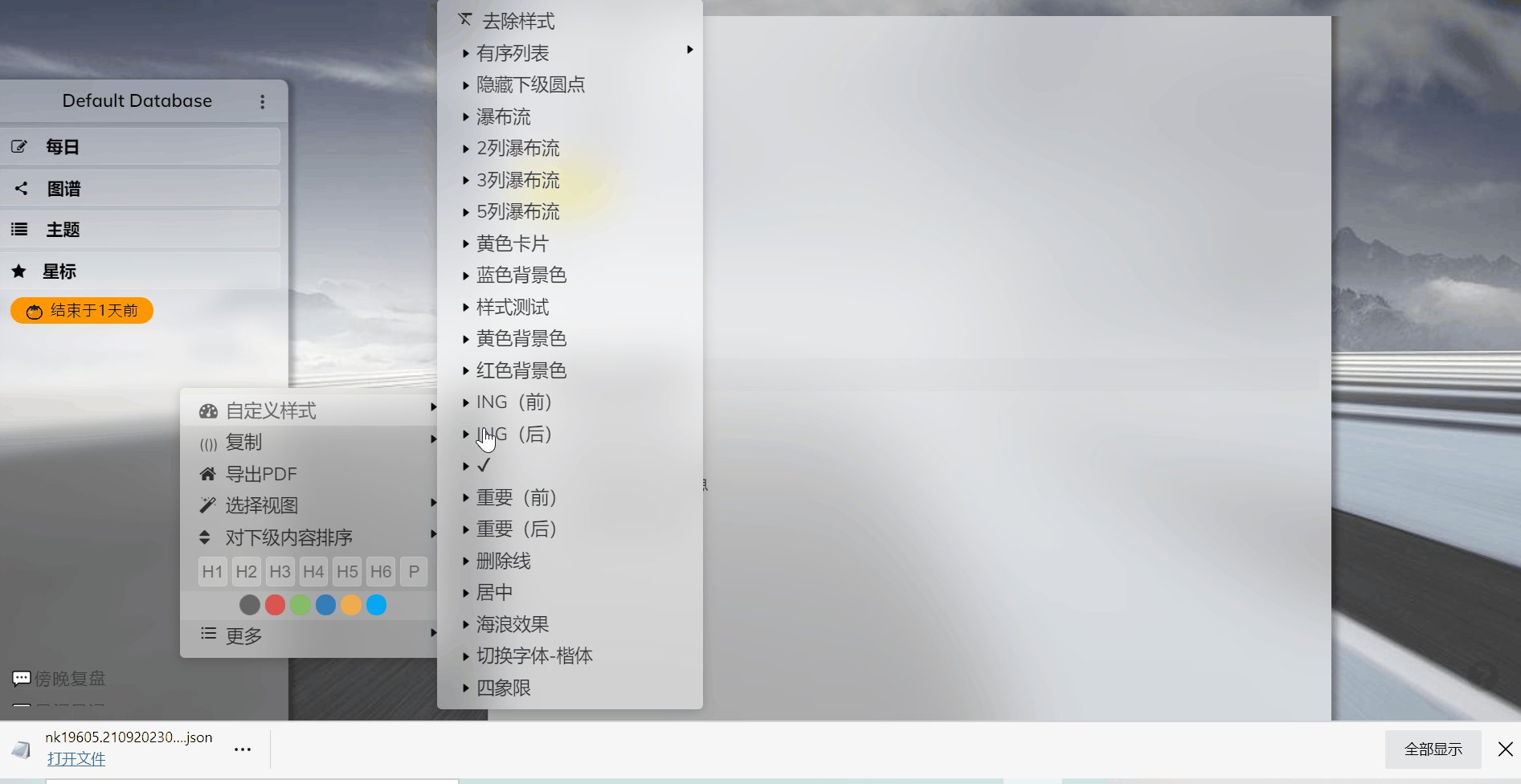
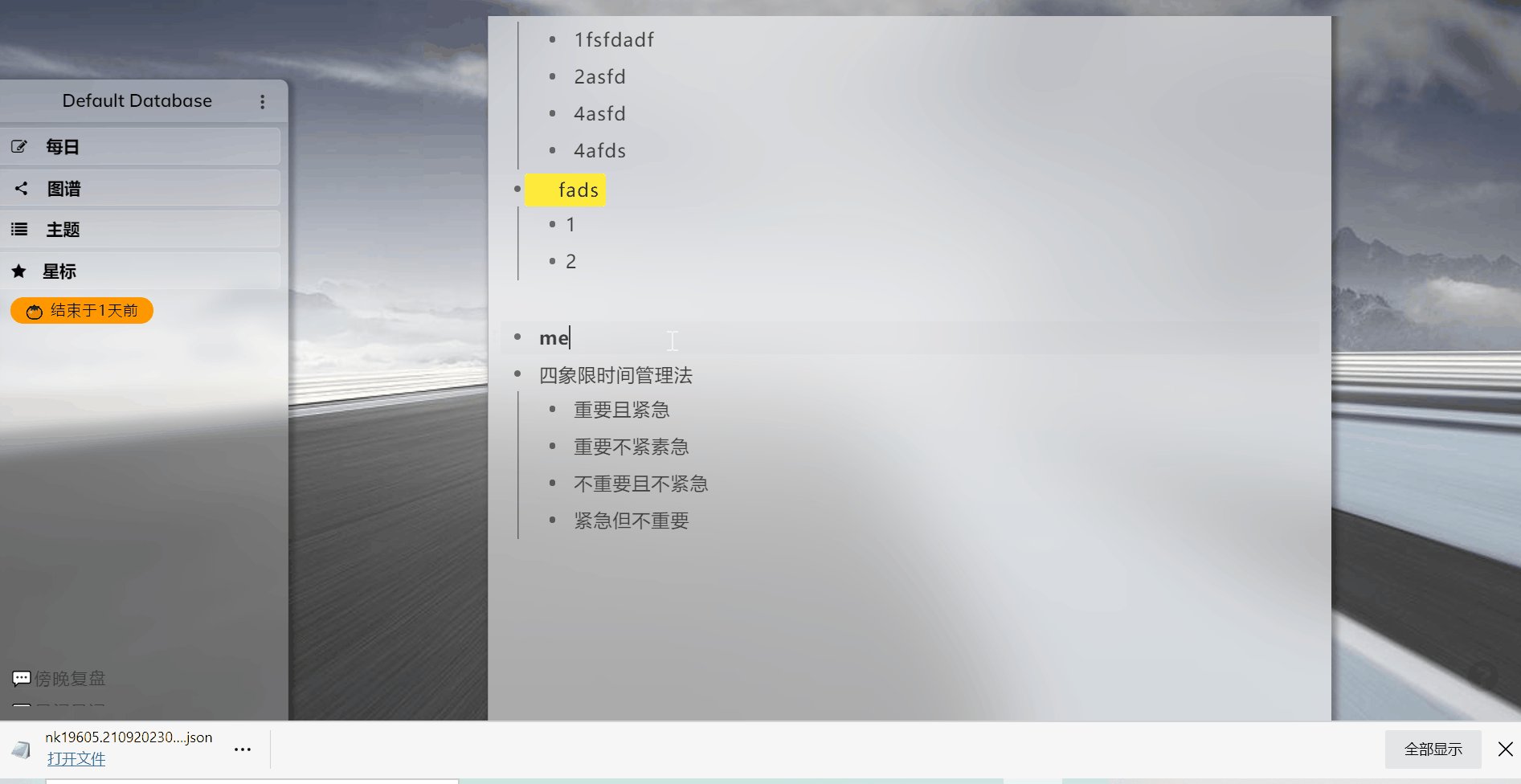
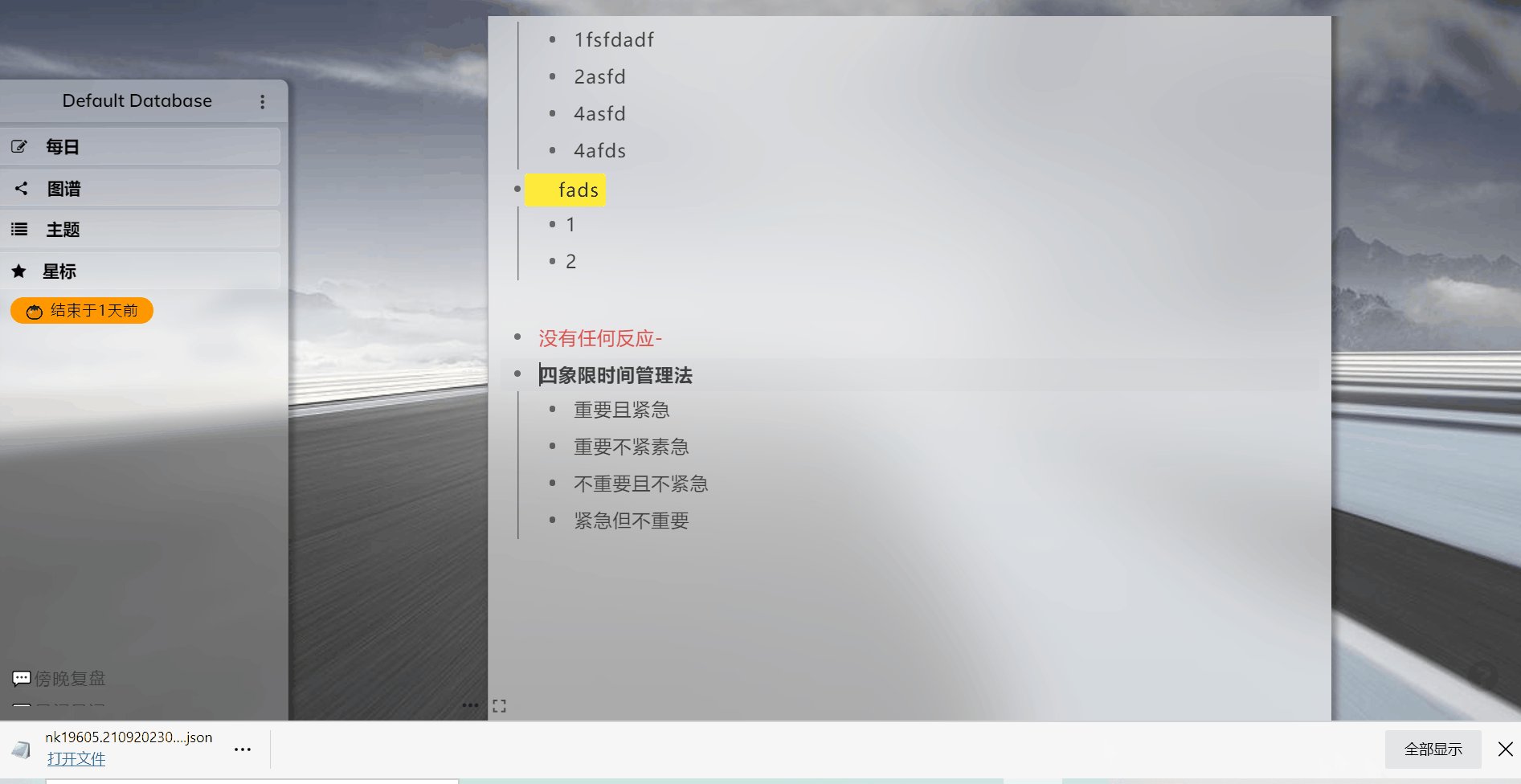
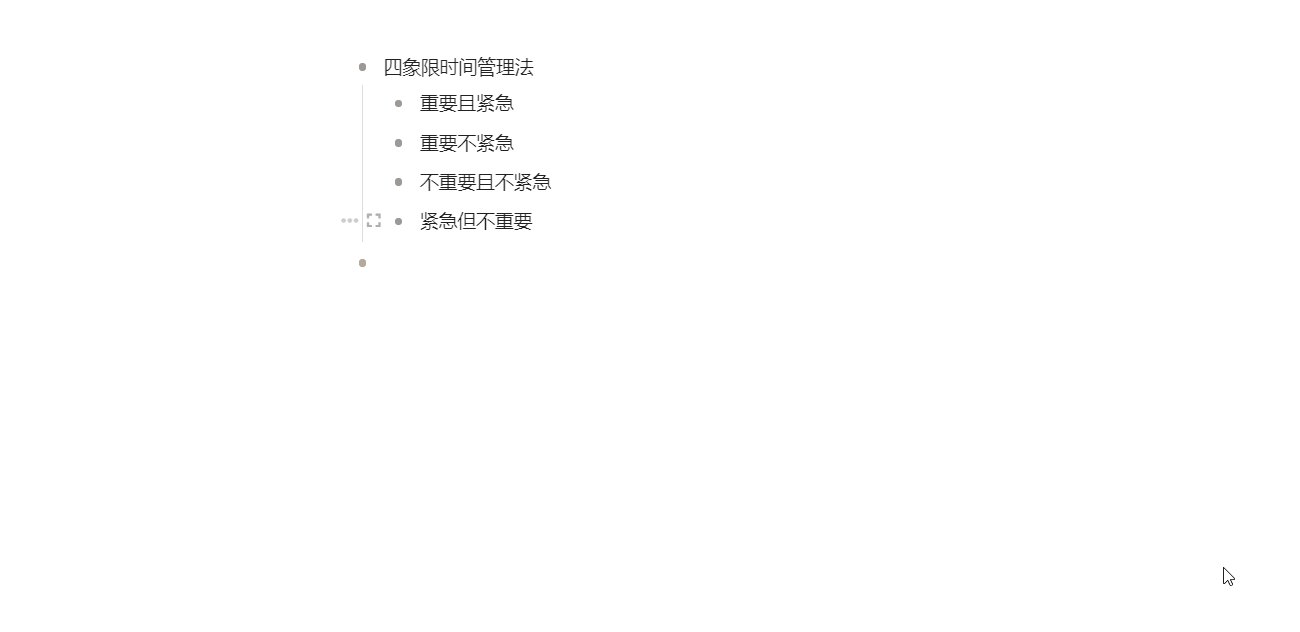
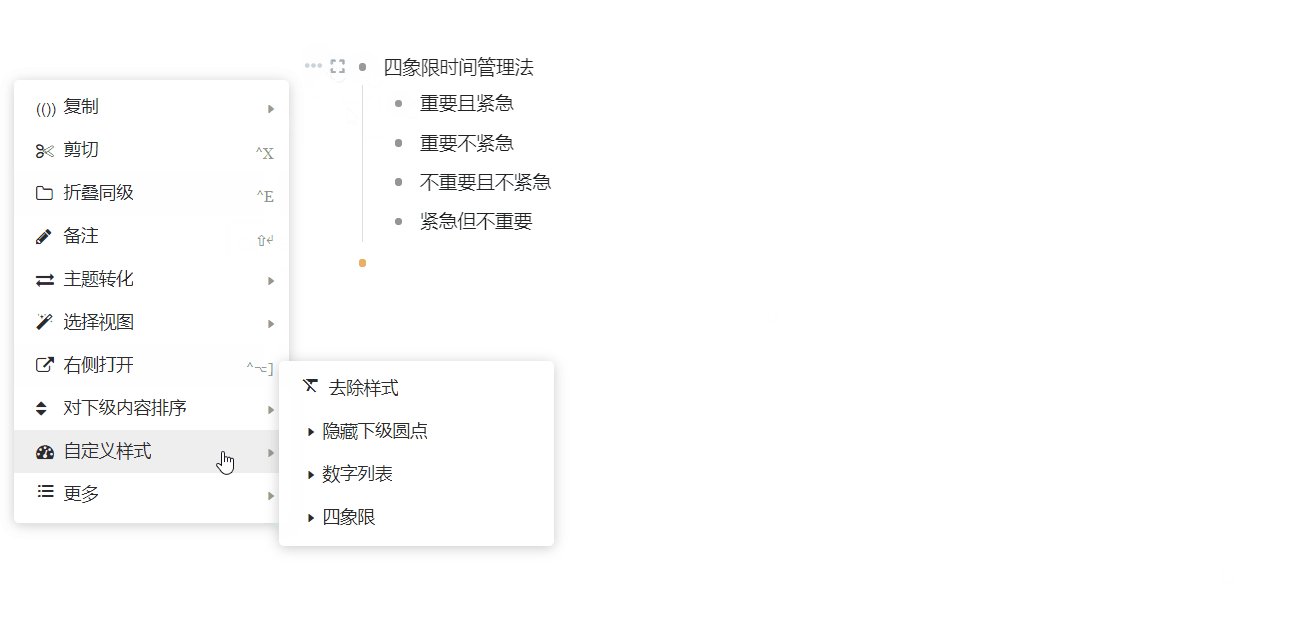
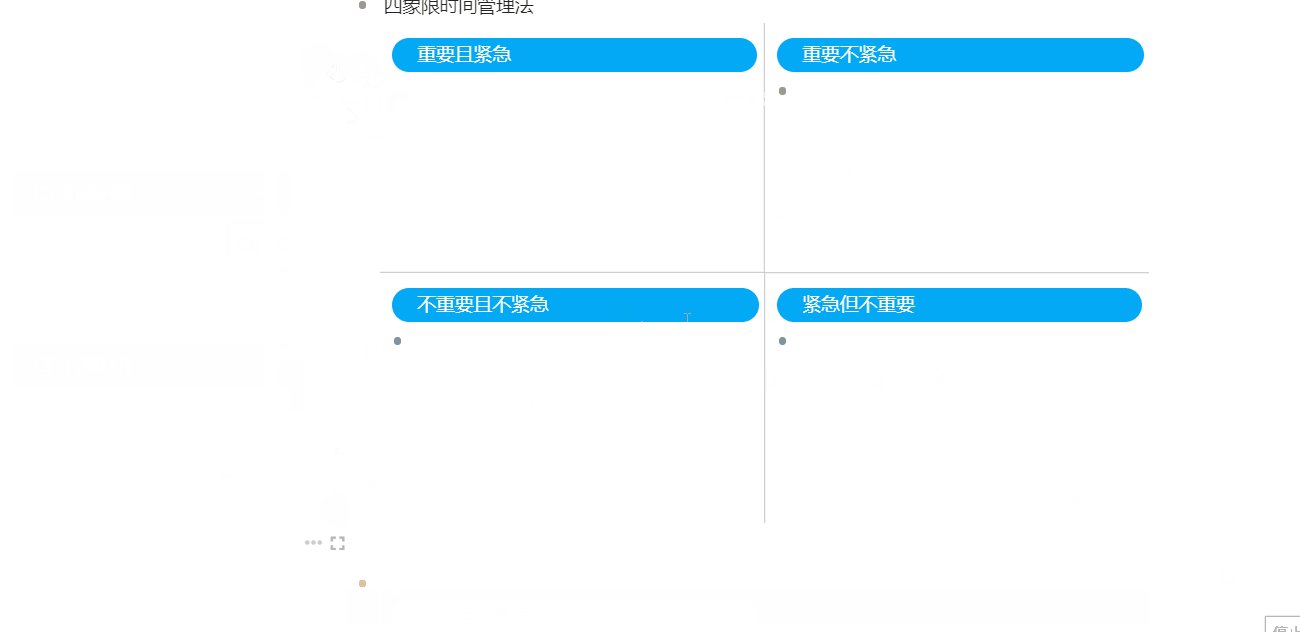
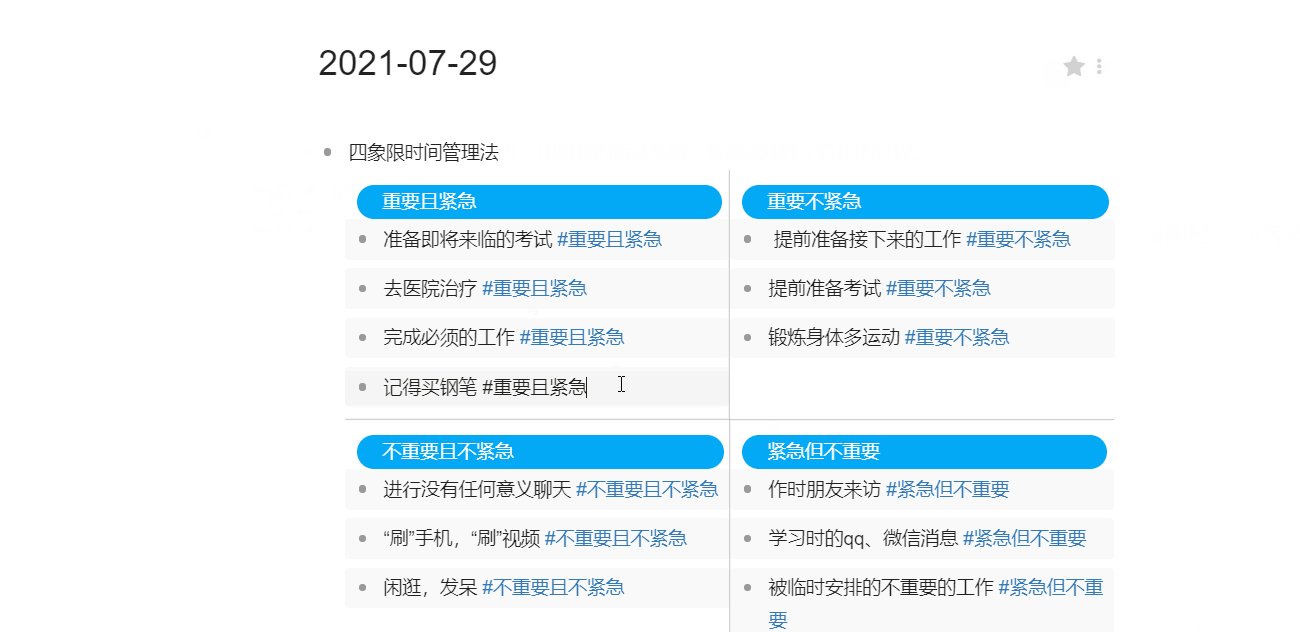
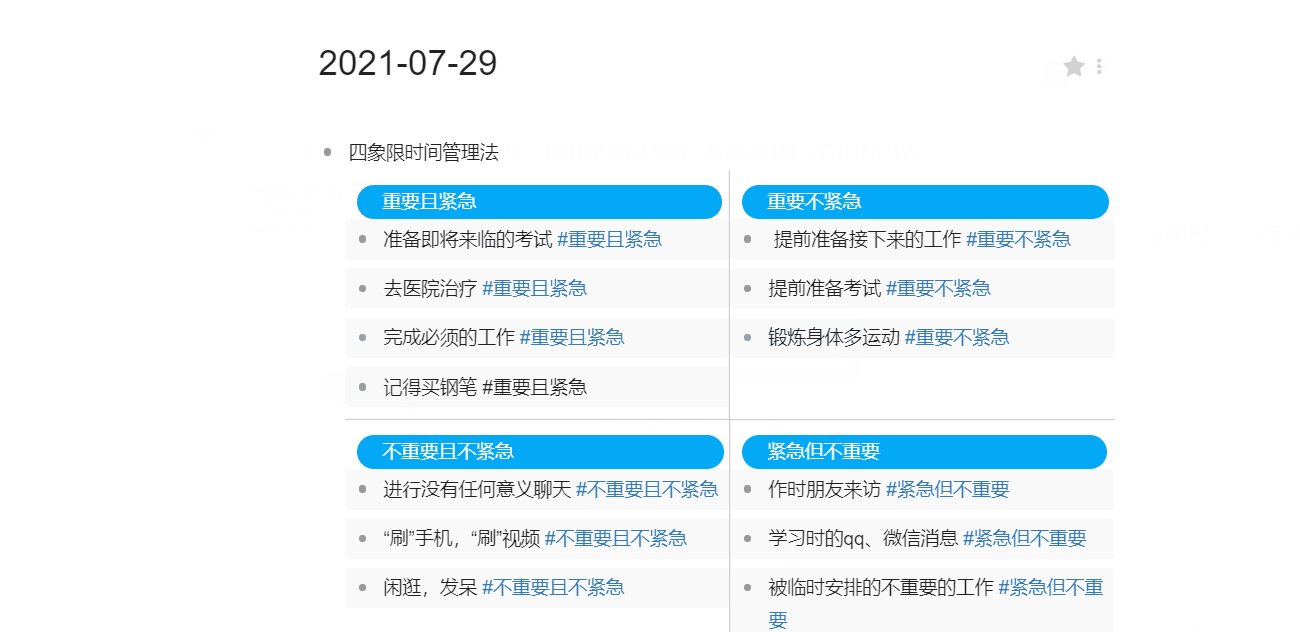
3.设置四象限格式。

注意:新建下级节点可以使用“ctrl+enter”来完成。【感谢评论区@E反馈👍】
注意:RE生成的四象限的顺序并不是第一象限是重要且紧急,到第四象限是不重要不紧急,你可以自行进行调整。
4.设置自动汇集条件
把
{{ search #重要且紧急}}
{{ search #重要不紧急}}
{{ search #不重要且不紧急}}
{{ search #紧急但重要}}
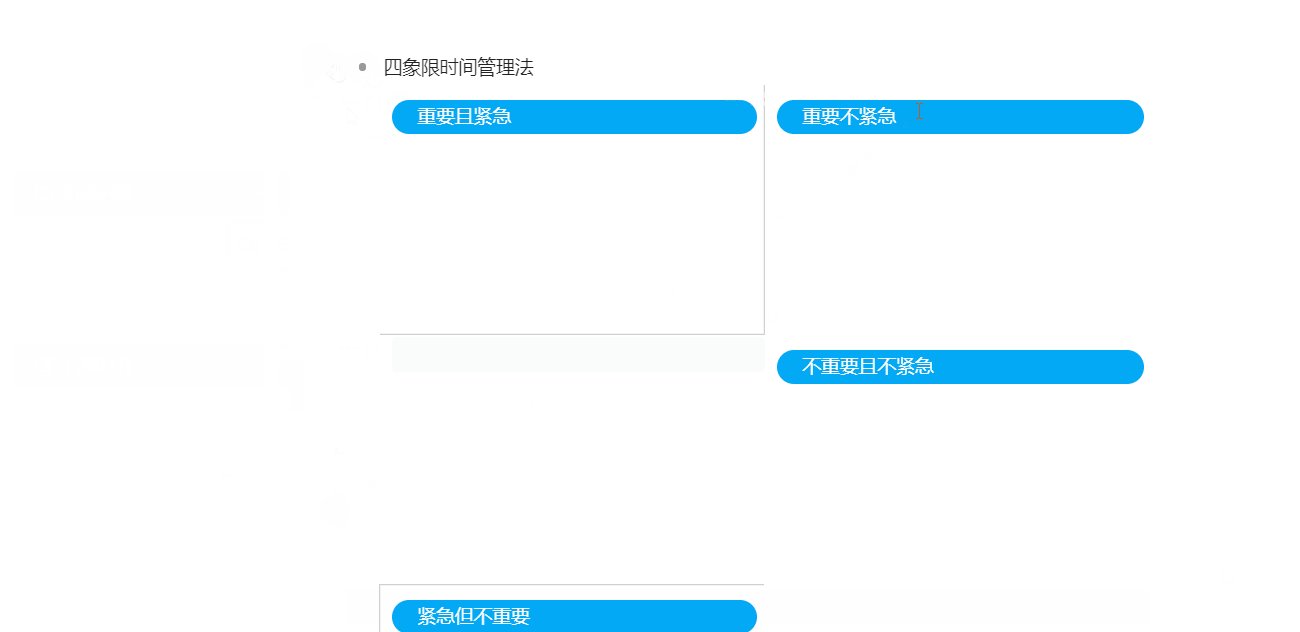
分别填入到对应位置,效果如下:


用RoamEdit实践“四象限时间管理法”的优势
优势1. 想记在哪里记在哪里
因为search语法是在整个笔记库中进行搜索,所以无论你写作哪个页面,都会给你自动化汇集过来,不需要像传统笔记一样,记下一件事情还需要再复制到四象限表中。

优势2. 设置更多筛选条件
例如,把search 条件改为
{{ search #重要且紧急 -is:finished}}
{{ search #重要不紧急 -is:finished}}
{{ search #不重要且不紧急 -is:finished}}
{{ search #紧急但重要 -is:finished}}
就可以在任务完成后,自动从四象限中移除。

参考资料:
https://www.jianshu.com/p/30b2ab0dc20e
https://baike.baidu.com/item/%E5%9B%9B%E8%B1%A1%E9%99%90%E6%B3%95%E5%88%99/1442968
https://www.ttyyaa.com/drticle/271.html






 hellovicky 2021-8-30 8楼
hellovicky 2021-8-30 8楼

 alvin_tang 2021-8-160 11楼
alvin_tang 2021-8-160 11楼

 vv_goodenough 2021-9-200 14楼
vv_goodenough 2021-9-200 14楼
 vv_goodenough 2021-9-200 16楼
vv_goodenough 2021-9-200 16楼
 vv_goodenough 2021-9-220 18楼
vv_goodenough 2021-9-220 18楼