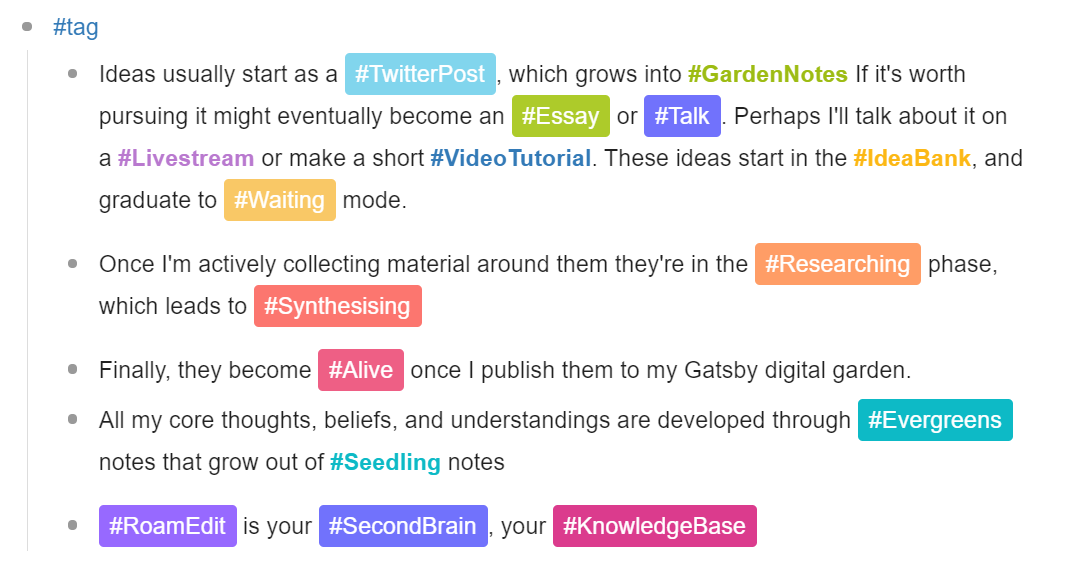
上篇内容介绍了13种标签的样式,这里再补充同风格的 3种标签样式 和 9种关键词样式。
标签样式:

a[linkto="TwitterPost"] {
background: #81d5ed !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="GardenNotes"] {
color:#9dbc13 !important ;
font-weight: bold;
}
a[linkto="Essay"] {
background: #adcb2a !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="Talk"] {
background: #7172fc !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="VideoTutorial"] {
color: #db3b8d; !important ;
font-weight: bold;
}
a[linkto="IdeaBank"] {
color:#fcb815 !important ;
font-weight: bold;
}
a[linkto="Waiting"] {
background: #f9c866 !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="Researching"] {
background: #ff9d66 !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="Synthesising"] {
background: #fc766f !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="Alive"] {
background: #ee5f85 !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="Evergreens"] {
background: #0dbac6 !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="Seedling"] {
color:#0dbac6 !important ;
font-weight: bold;
}
a[linkto="RoamEdit"] {
background: #9769ff !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="SecondBrain"] {
background: #7172fc !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
a[linkto="KnowledgeBase"] {
background: #db3b8d !important;
color: white !important;
padding: 0px 7px !important;
font-weight: 500;
display: inline-block;
border-radius: 3px;
}
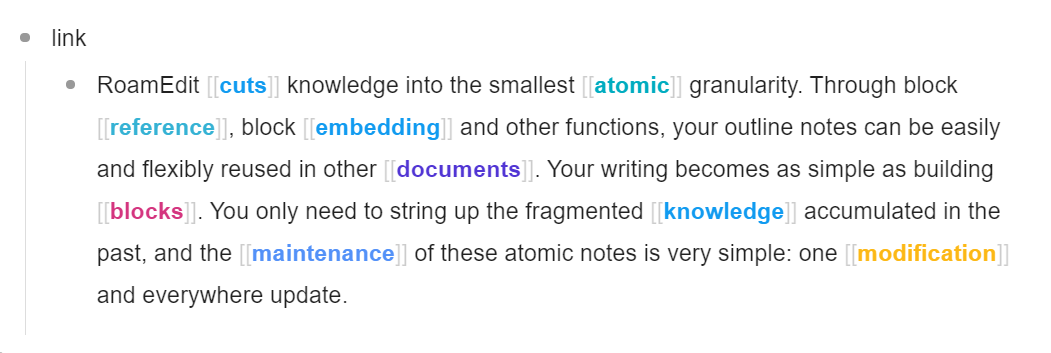
关键词:
(即被双方括号扩起的内容)

.linkto [lower="cuts"]{
color: #119bf0 !important;
font-weight: 600;
}
.linkto [lower="atomic"]{
color: #00acc0 !important;
font-weight: 600;
}
.linkto [lower="reference"]{
color: #35b2d4 !important;
font-weight: 700;
}
.linkto [lower="embedding"]{
color: #119bf0 !important;
font-weight: 600;
}
.linkto [lower="documents"]{
color: #5135d4 !important;
font-weight: 700;
}
.linkto [lower="blocks"]{
color: #d4357f !important;
font-weight: 600;
}
.linkto [lower="knowledge"]{
color: #119bf0 !important;
font-weight: 600;
}
.linkto [lower="maintenance"]{
color: #5391f8 !important;
font-weight: 600;
}
.linkto [lower="modification"]{
color: #fcb815 !important;
font-weight: 700;
}
安装和使用方法见👇
一套好看的标签配色-DIY专区-RoamEdit官方论坛