什么是“子弹笔记”
子弹笔记(Bullet Journal)是一款改变全球千万人工作、学习与生活的个人管理工具,集日程表、任务清单、规划簿、日记本的功能于一身。
赖德·卡罗尔小时候成绩非常差,老师和家教都对其无可奈何,其成绩差到暑假的大部分时间都在特殊学校和心理医生那里度过的,后来赖德·卡罗尔被确诊为多动症。赖德·卡罗尔的多动症表现是:无法掌控自我的注意力,很容易分心把注意力转移到另一家有趣的事情上。
所以从小赖德·卡罗尔就很羡慕同学们可以集中注意力在笔记本上写满笔记,那种条理和纪律对赖德·卡罗尔来说是可望不可及的,所以赖德·卡罗尔根据自己的大脑思维方式,设计了一套自己行之有效的方法。
他打造了一套系统,并且把内容积累到了一个笔记本上,这个笔记本集规划簿、日记本、笔记本、任务清单、速写簿的优势于一身,而且像一个实用、宽容的工具,可以容他慢慢组织想法。渐渐地他发现自己不再轻易分心、不再轻易茫然失措,反而变得更加有效率。
数年后,他到一个正在为筹划婚礼伤透脑筋的朋友那里去,她的办公桌上堆满了各种笔记本、便利贴、废纸片,看起来就像犯罪事件中那些疯狂的阴谋策划室。这时候赖德·卡罗尔把自己的方法介绍给她,在接下来的几天里他笨手笨脚地指导她记笔记向她展示自己 如何利用各种符号、技巧、模板、图形和清单整理思路。在介绍完之后,他的朋友对他说要他一定把这个方法分享出去。
之后的几年,各行各业中都有人关注到他的方法,而且得到了广泛的应用,所以赖德·卡罗尔精简了自己的方法,只留下了最核心最有效的部分,将其命名为“子弹笔记术”(Bullet Journal,简称“Bujo”)。接下来他创建了自己的网站:https://bulletjournal.com/,在很短的时间内访问人数就突破了十万。

如何使用“子弹笔记”

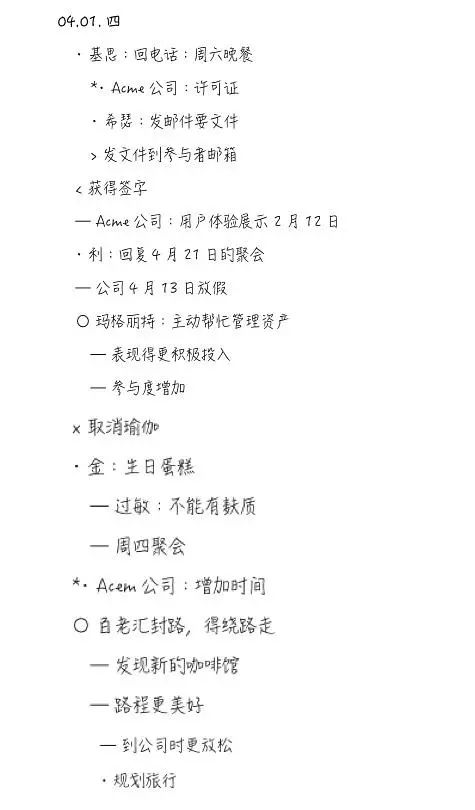
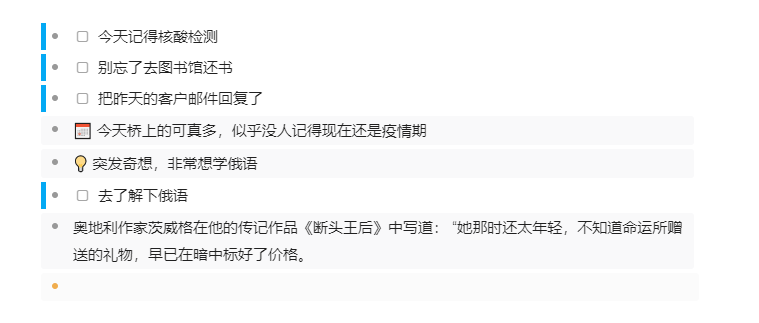
子弹笔记由一条条笔记内容构成,每一条内前面都有一个符号来标记它的属性。子弹笔记有一套基本的符号系统,几乎每个人都要用到,内容如下:
类别一:任务类(需要做的事情)
- · 未完成的任务
- √ 已完成的任务
- > 今天不能完成,需要推迟到明天,后天等
- < 长期计划,时间不定,会在未来做
- 删除线:取消
类别二:事件类(发生的值得记录的事情)
类别三:其他类(除了上述两者外的任何内容,包括想法,评论,批注等)

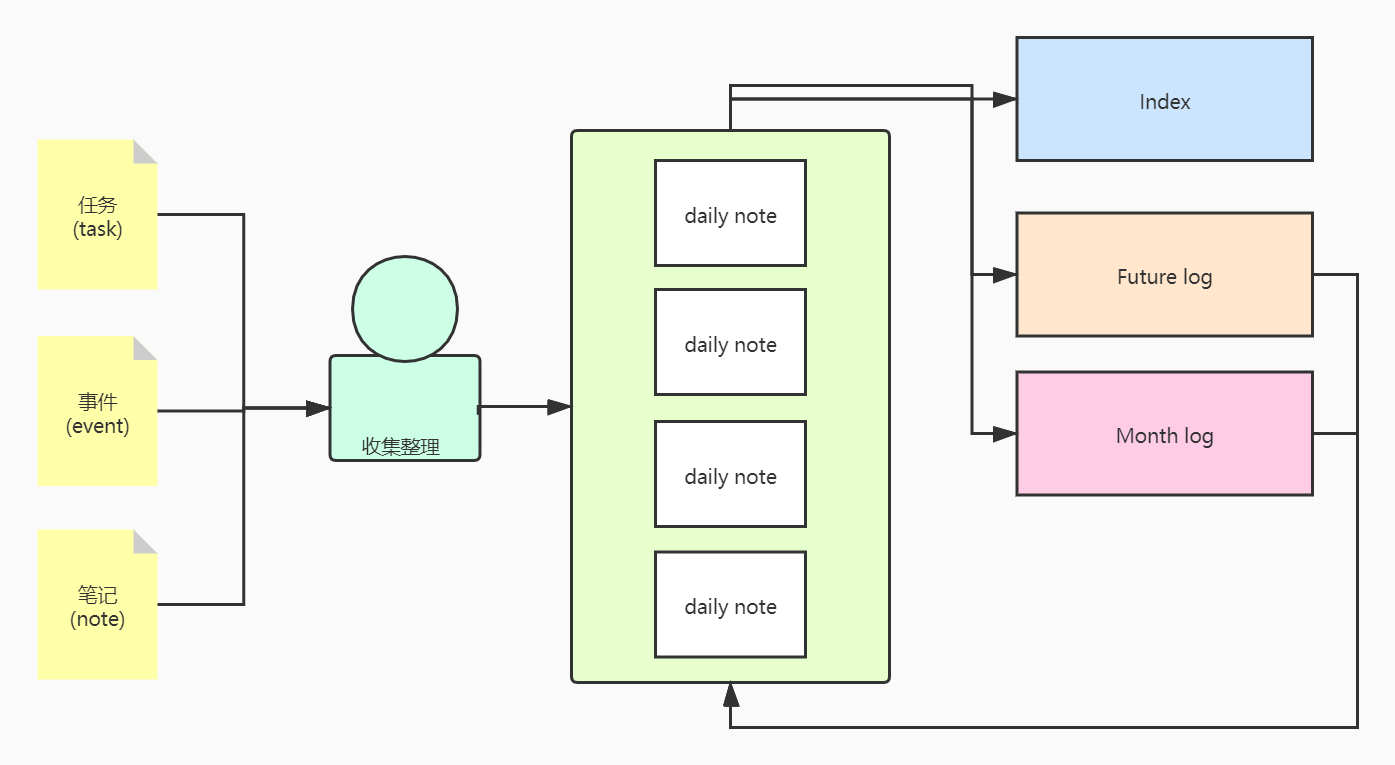
当你用符号+内容记录下内容之后,就要每天去不断地处理整个体系产生的内容。在笔记本前面留至少三到六页,用来做index(索引页),future log(未来记录),monthly log(月度记录),剩下的就是每天做dailynote的空间。
首先,重要的内容你必须要在index(索引页)留下标注,例如:P135页记录了我旅游的时候的点点滴滴。在你每天处理你记录下的task内容的时候,你会发现有些事情现在是无法着手去做的,但是未来可能有机会去做,那么,你就可以把这个任务转移到future log(未来记录)栏目中。同理,当你发现这个任务今天明天都做不了,需要一周或者数周后才可以做,那就转移到monthly log(月度记录)栏目中去。当你发现future log(未来记录)栏目。monthly log(月度记录)的有些内容,现在就可以付诸实践,那就直接记录到daily note中来,开始执行。通过这样的流程,你就完成了一个闭环的笔记系统的实践。

如何用RoamEdit实践“子弹笔记”
软件准备
1.打开插件:bullet自定义样式,bullet条件样式
2.把下面的代码粘贴到“偏好设置-自定义样式”
.node[mystyle~='idea'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"💡 "}
}
}
.node[mystyle~='event'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"📅 "}
}
}
.node[mystyle~='task'] {
> .node-head {
> .node-text {
border-color:#03A9F4;
border-style: solid;
border-width: 0px 0px 0px 5px;
}
}
}
.node[mystyle~='done'] {
> .node-head {
> .node-text {
border-color:#A8D5ED;
border-style: solid;
border-width: 0px 0px 0px 5px;
background: rgba(235, 236, 237, 0.3);
}
}
}
.node[mystyle~='已推迟'] {
> .node-head {
> .node-text {
border-color:#FFEB3B;
border-style: solid;
border-width: 0px 0px 0px 5px;
}
}
}
.node[mystyle~='已归档'] {
> .node-head {
> .node-text {
border-color:#3AB795;
border-style: solid;
border-width: 0px 0px 0px 5px;
}
}
}
.node[mystyle~='取消'] {
> .node-head {
> .node-text {
border-color:#0D3B66;
border-style: solid;
border-width: 0px 0px 0px 5px;
text-decoration:line-through
}
}
}
.node[mystyle~='note'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
}
}
3.把下面的代码粘贴到“偏好设置-条件样式”
idea::start:idea
event::start:event
done::start:[x]
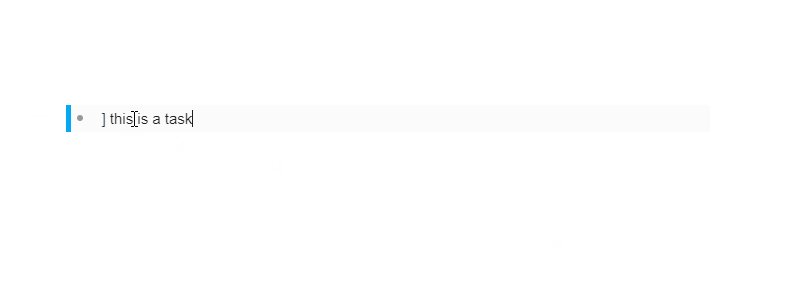
task::start:]
4.建立三个主题(索引,月度记录,未来记录)并且收藏到侧边栏

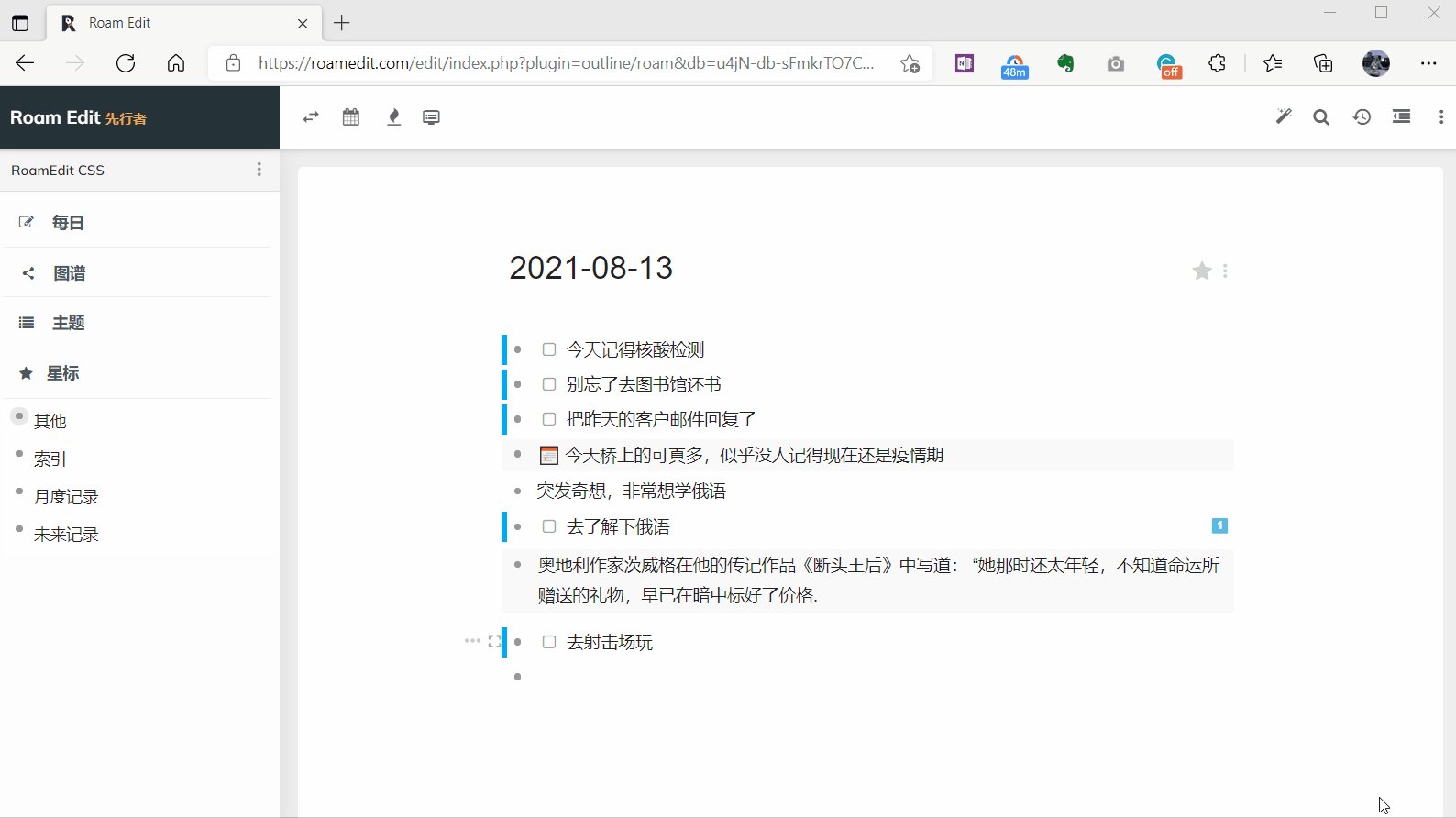
开始使用
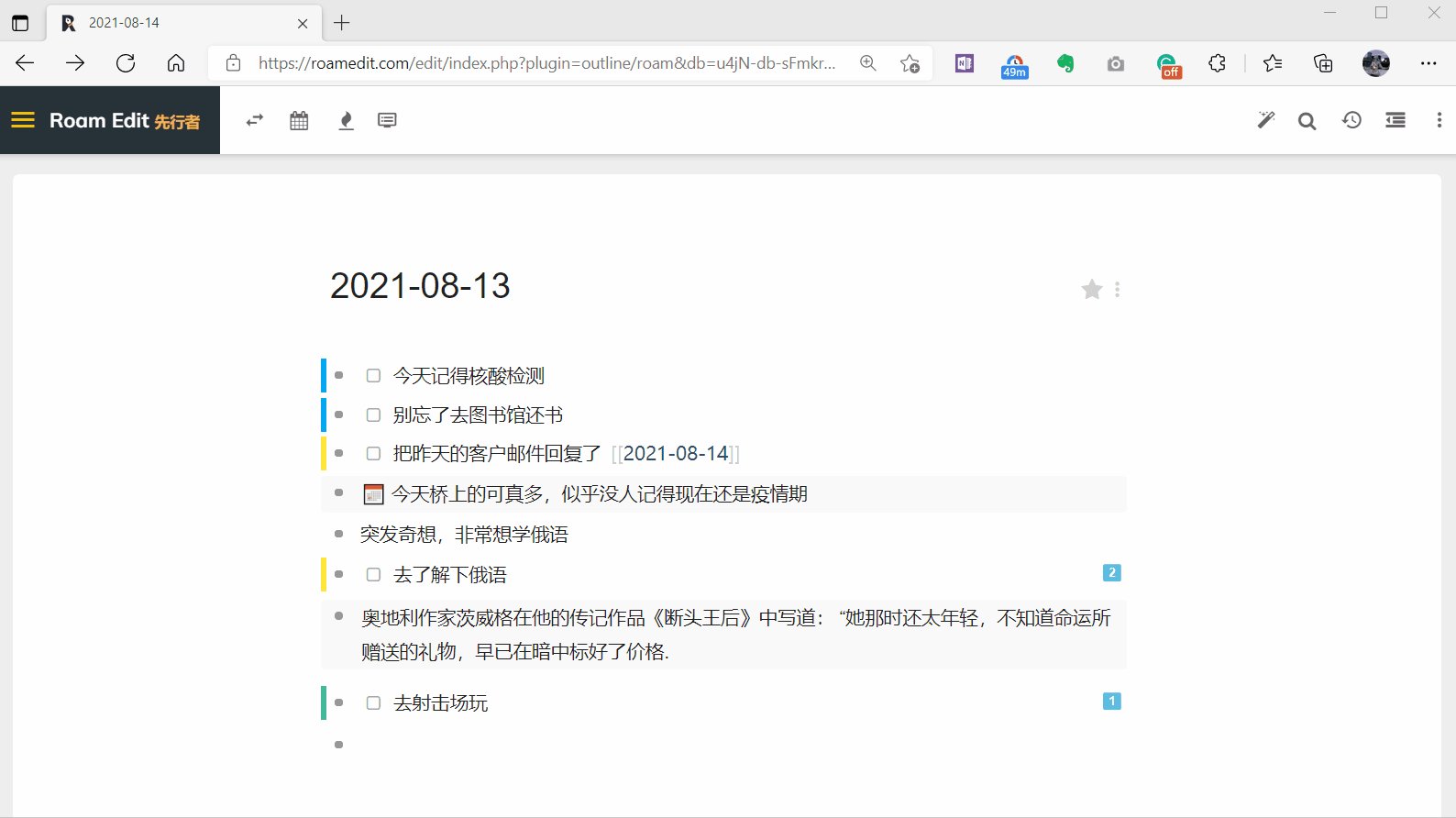
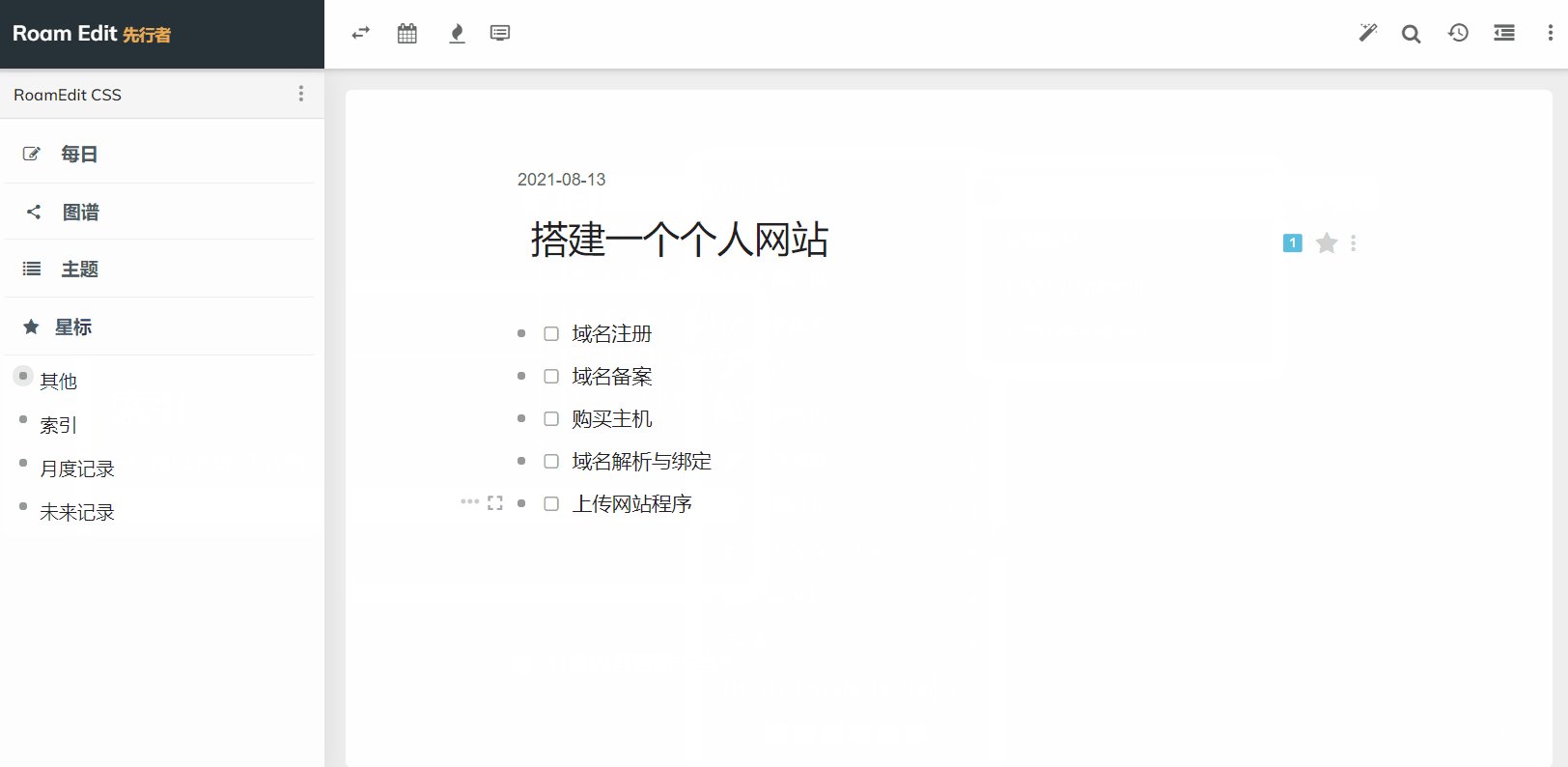
1.从每日记录开始。
很多人并没有很长远的年度和月度计划,由上而下的计划方式对大多数人不适用。所以每天记录当下的任务和思考,自然就能对产生基于现在对于未来的想法和规划了。所以第一步只需要进行记录就好。

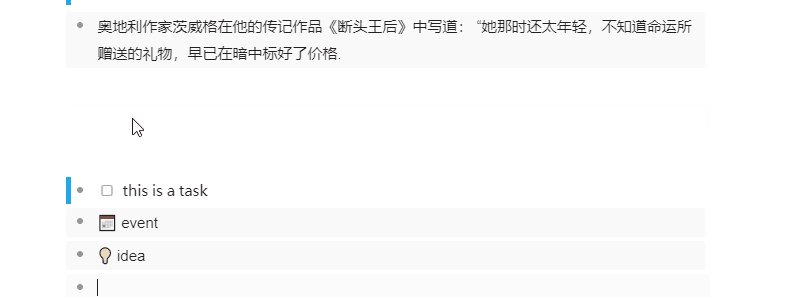
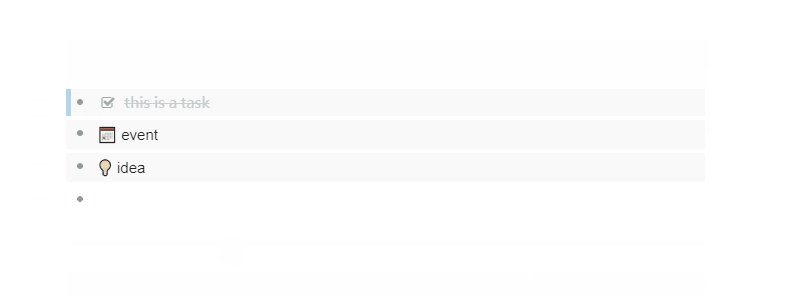
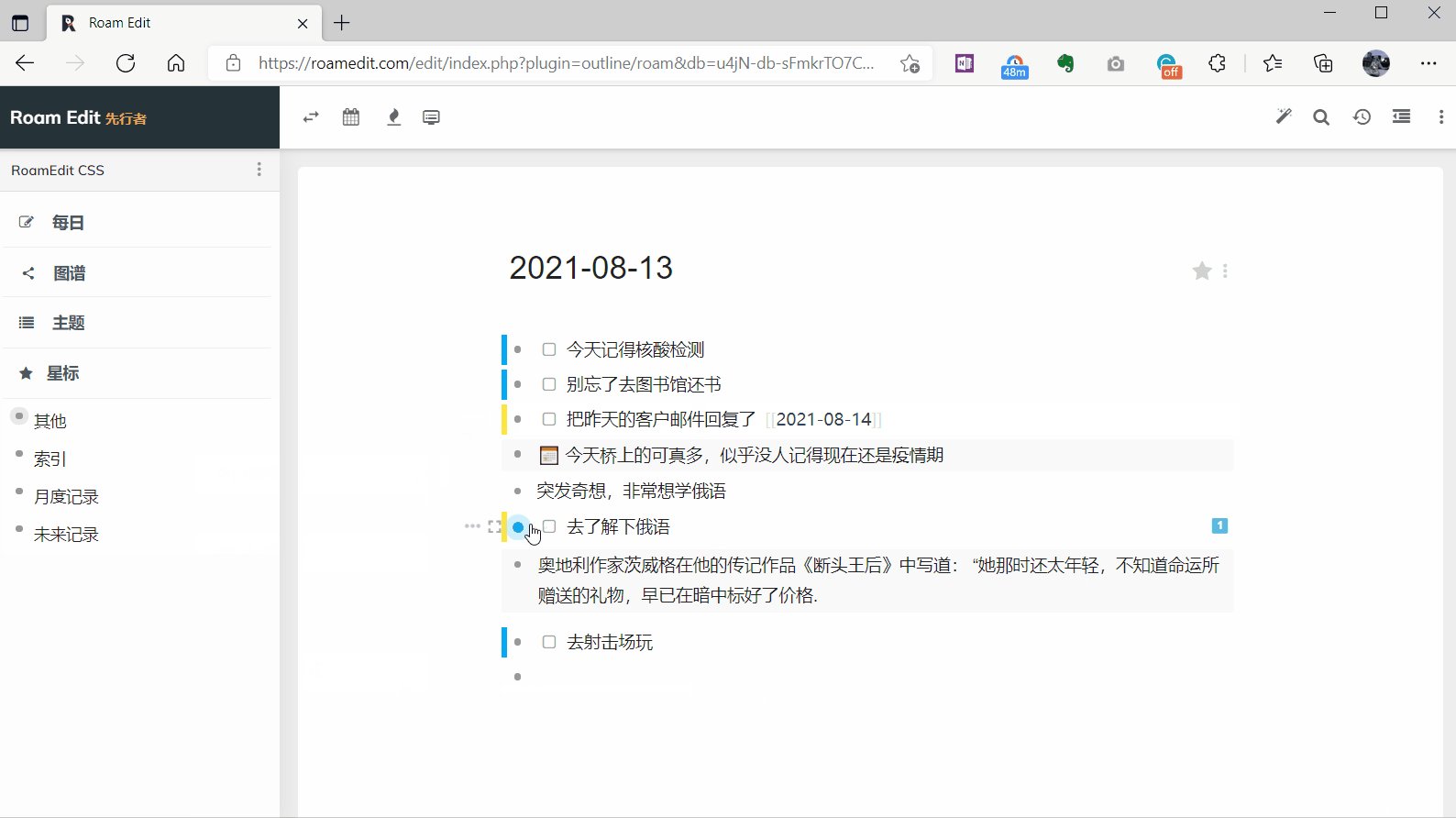
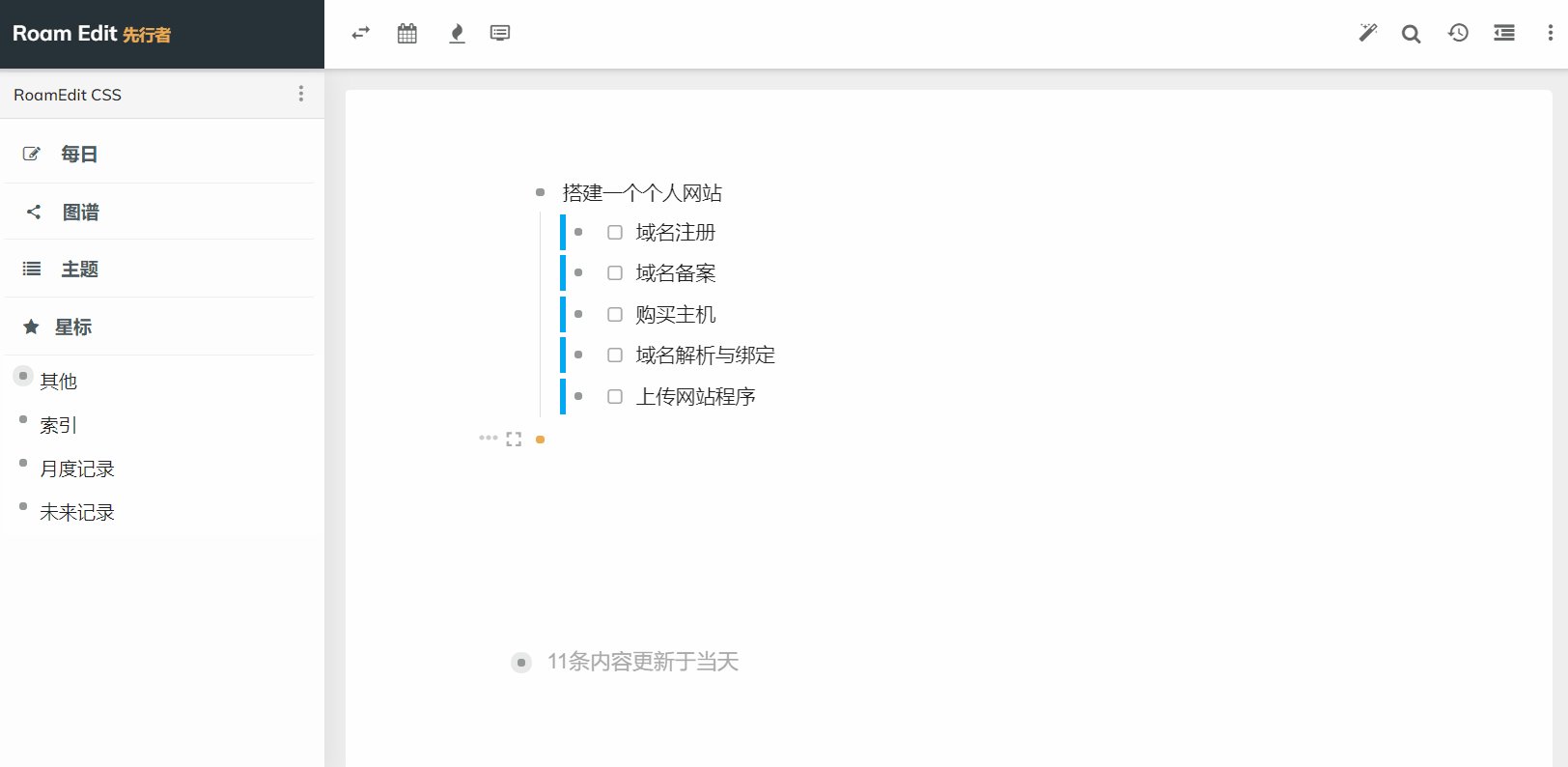
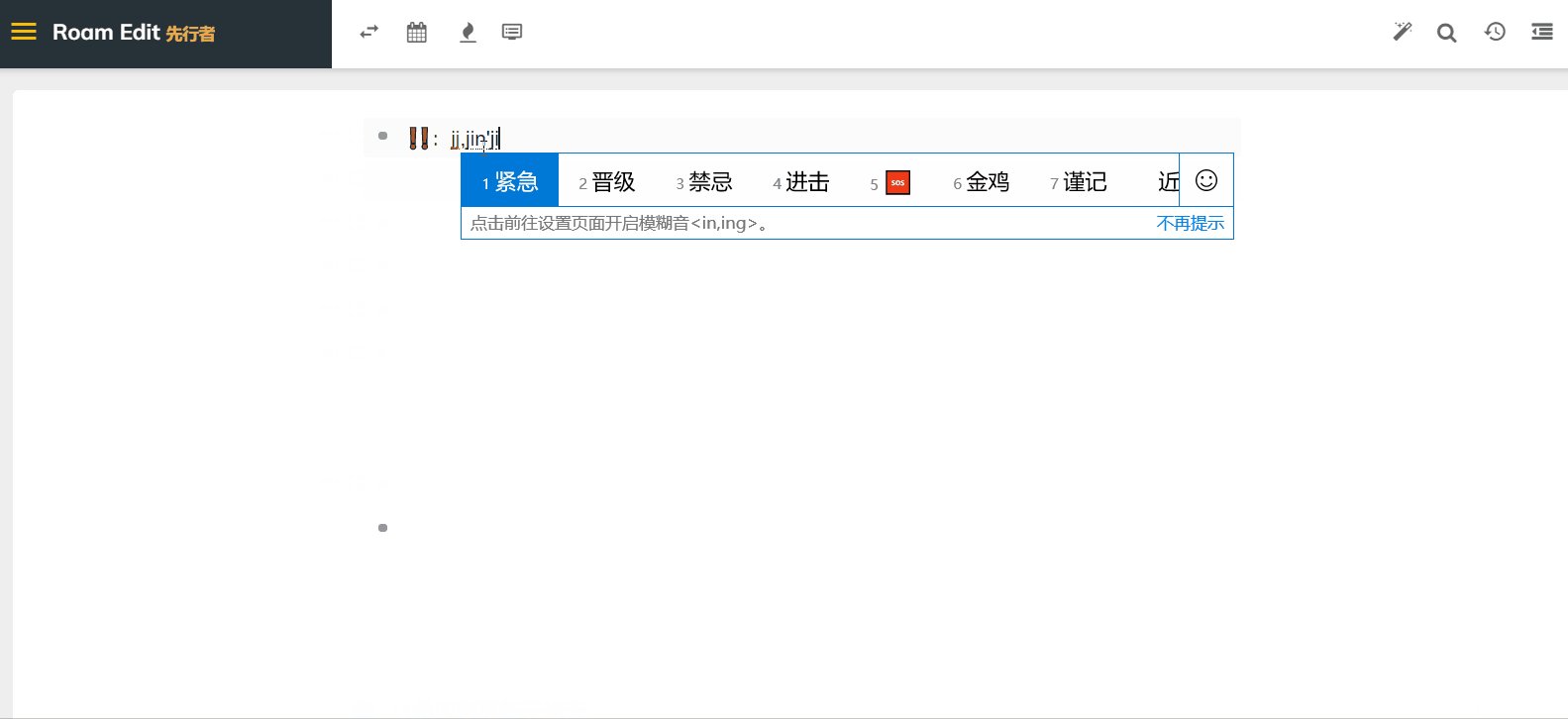
在Re里面,不再使用无意义的符号来标记子弹笔记的属性,取而代之的是属性词,或者属性词的简写:

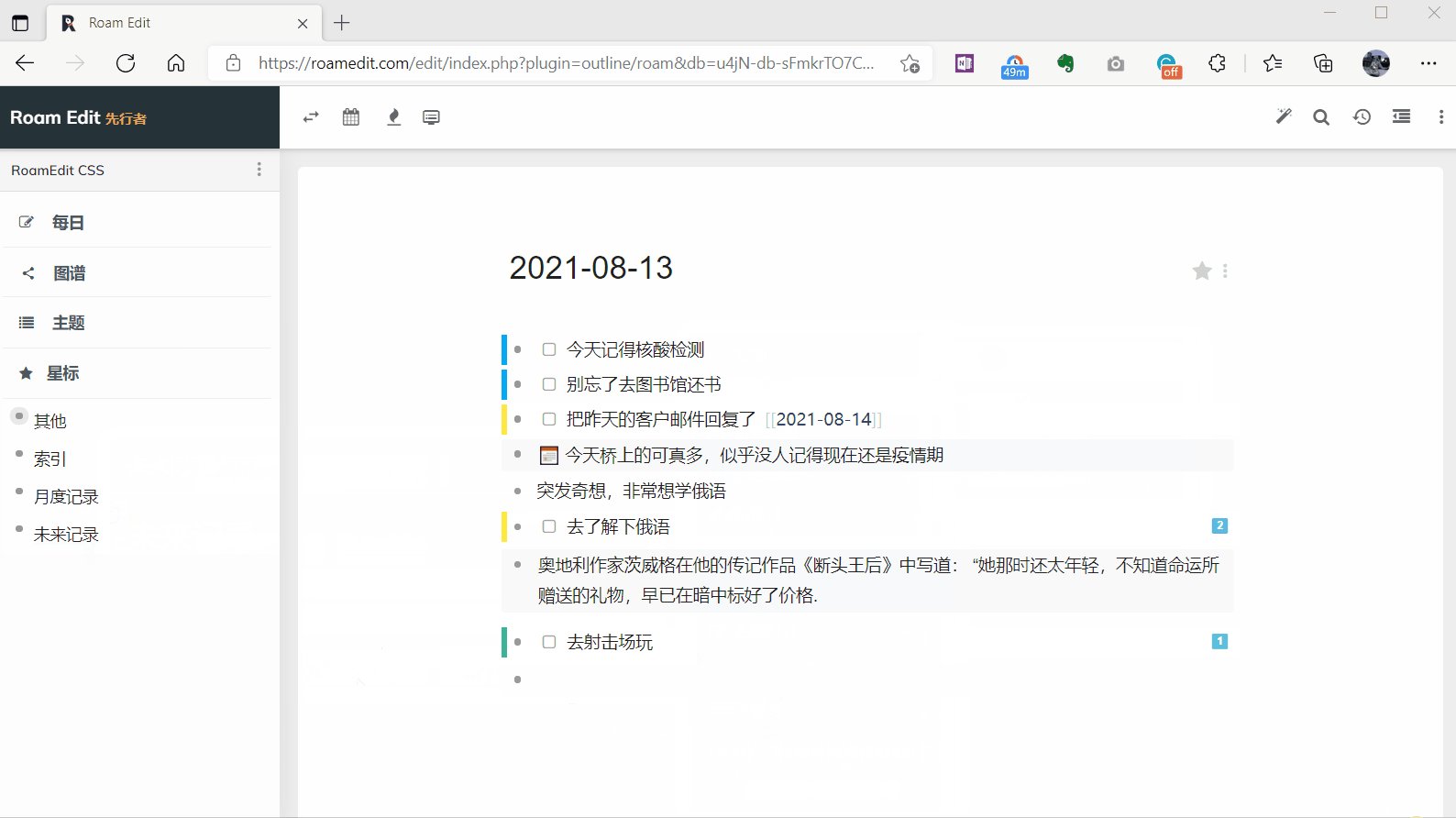
当你输入属性词后,RoamEdit会自动为其添加样式,方便你轻松辨别每个“子弹”的类别。
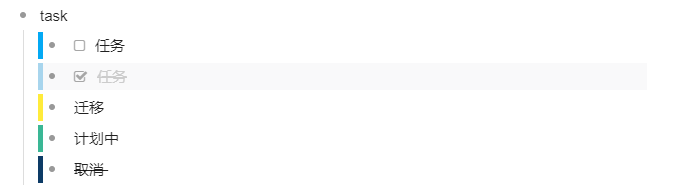
2.任务的迁移

每天晚上回顾之前的笔记。
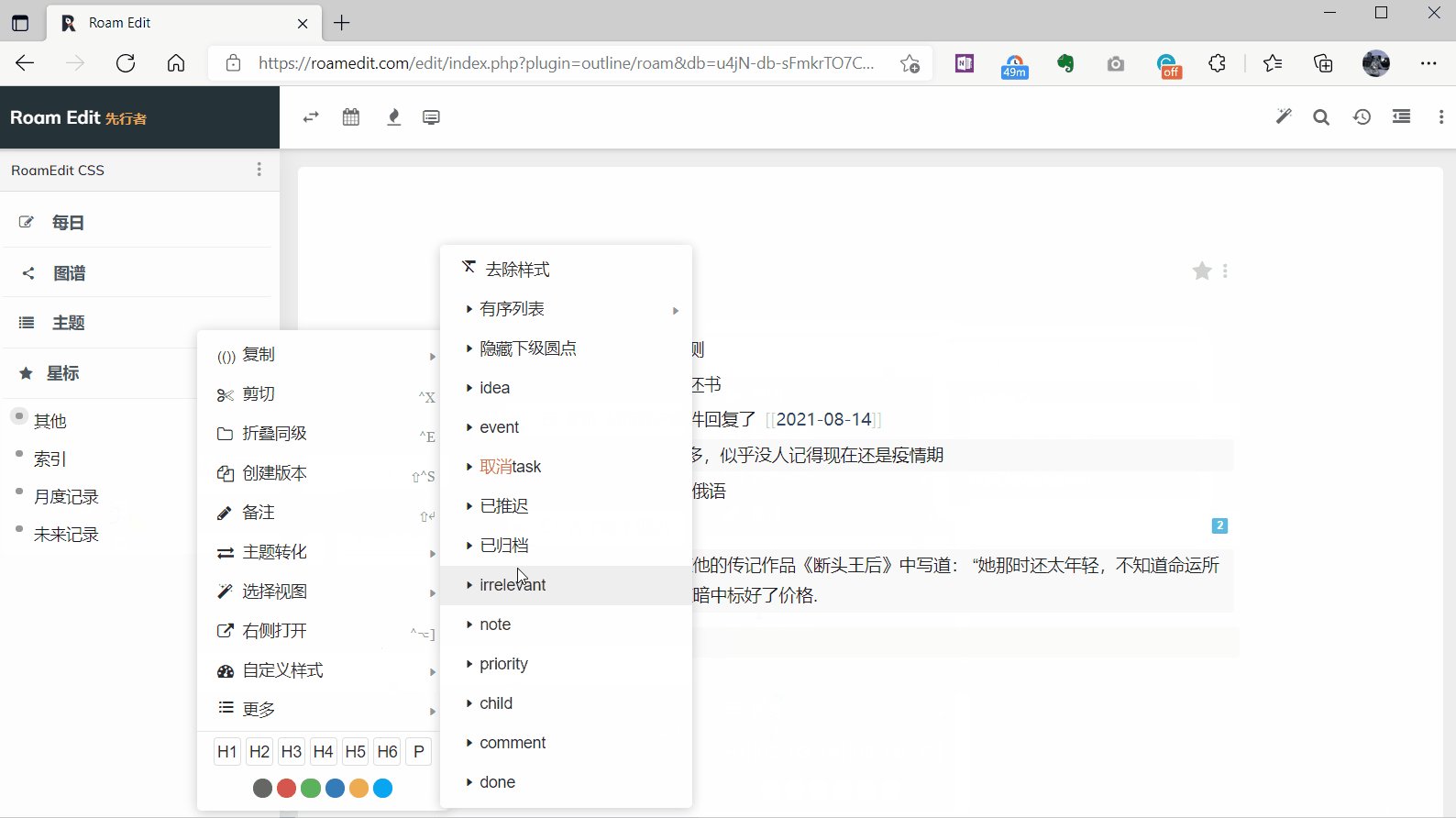
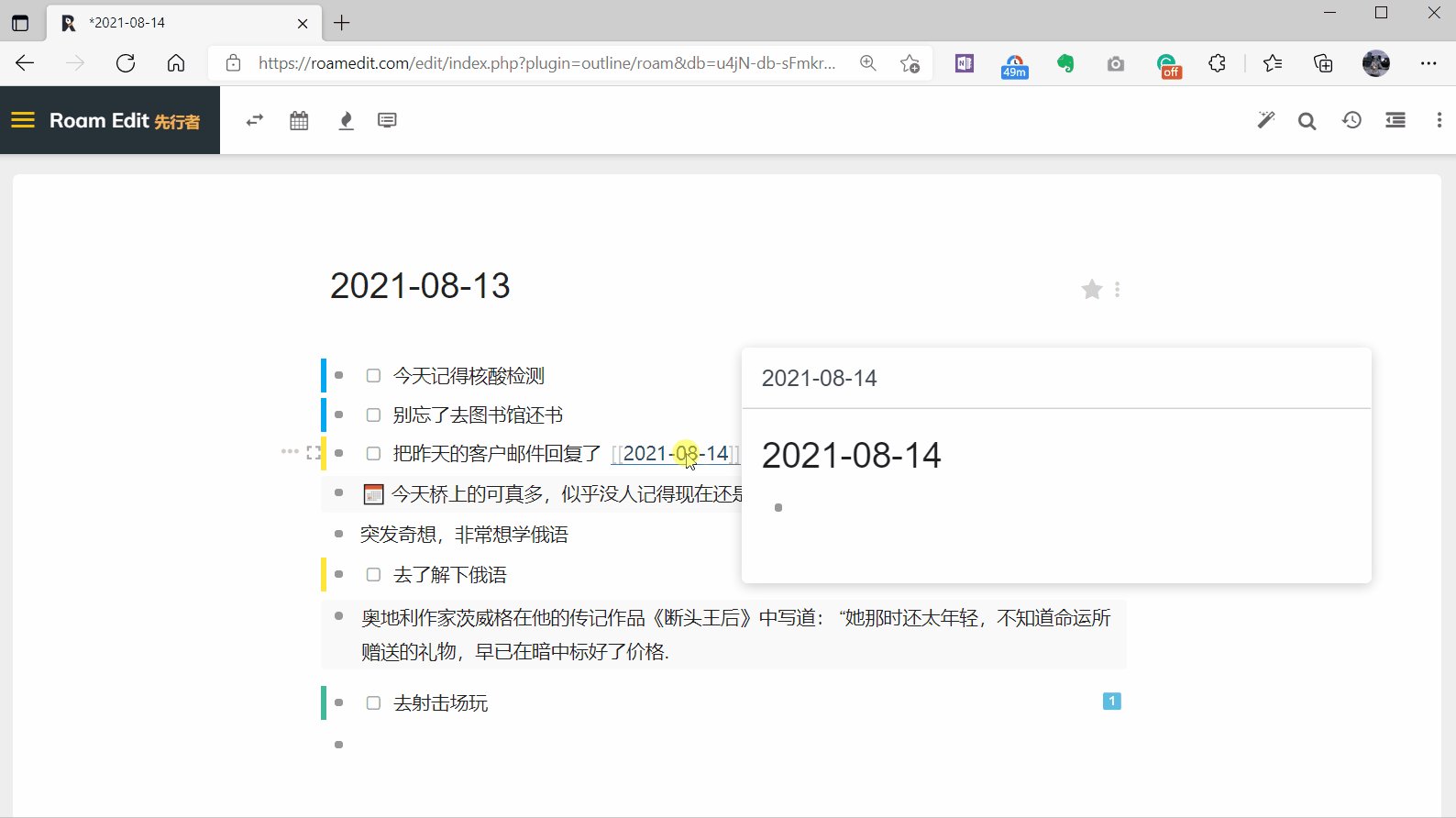
- 1.首先把今天已经完成的任务打勾,然后评估下未完成的任务是否要继续,继续的话就标注上日期(用双方括号括起来)然后选择样式“已推迟”。
- 2.如果现在不需要继续,但是这个月内会做,页标注上日期(不标注也可以),之后引用到“月度记录”栏目即可,然后选择样式“已推迟”。
- 3.如果现在不需要继续,在未来可能做,那就先放到未来记录,那就引用到“未来记录”,然后选择样式“已归档”。
- 4.不需要继续,而且未来都不准备做的话,就取消,选择样式“取消”。


标注日期的任务,会在当天得到提醒。
最好在周末和月末也进行回顾,这样以周和月为单位的回顾收获会更大。
3.月度记录
月初的时候整理出当月需要执行的任务,并且进行日期的安排。如果一个任务或事件的时间跨度过大,或者自己还没想好在这个月的什么时候做,可以先不安排时间。

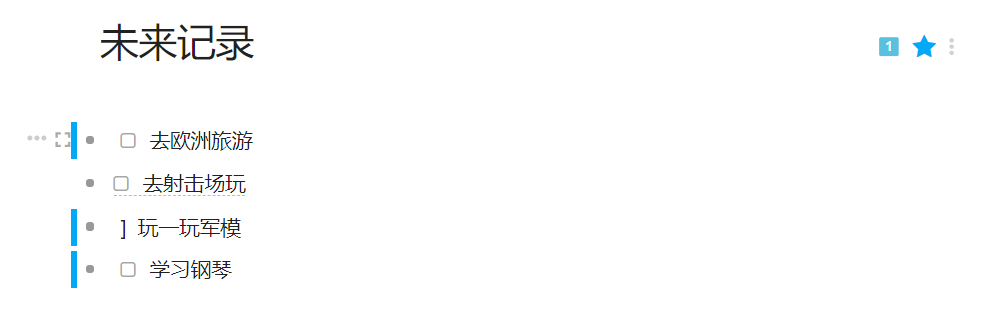
4.未来记录
未来记录记录的是你暂时还不能做的事情,或者是很久之后做的事情,你可以把你想在未来做的事情都放到这个栏目里。

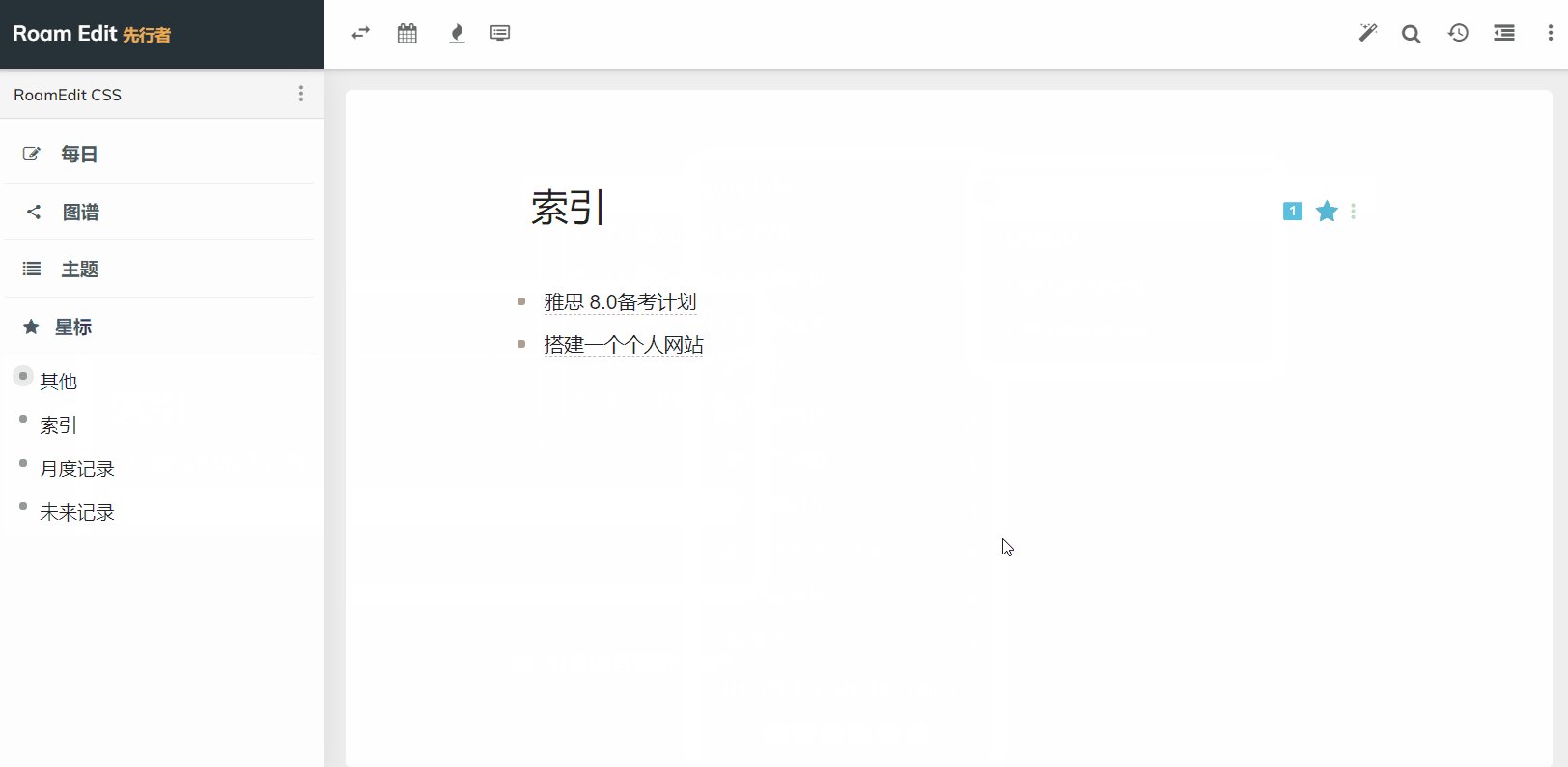
5.目录索引
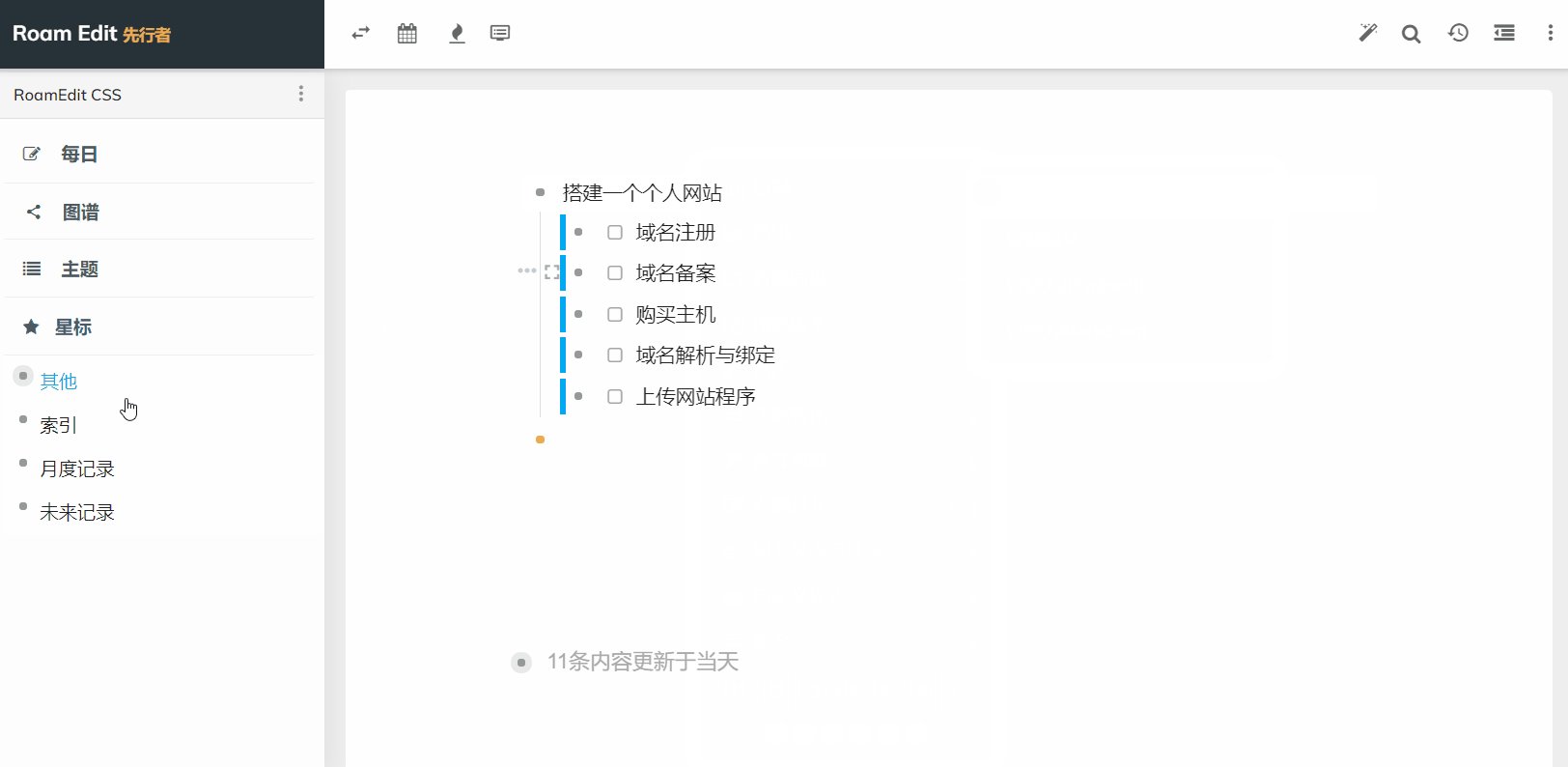
在整个子弹笔记系统中,肯定有你值得收藏回顾,或者需要快速找到的内容,这个时候索引拉栏就可以发挥很大的作用,你可以把你觉得重要的内容引用到“目录索引”栏目,在需要的时候,一键抵达。


深入使用
上面的内容展示了如何用RoamEdit建立一个基础的子弹笔记系统,下面我们来学习下如何充分发挥RoamEdit的特性,让我们的子弹笔记系统更加强大。
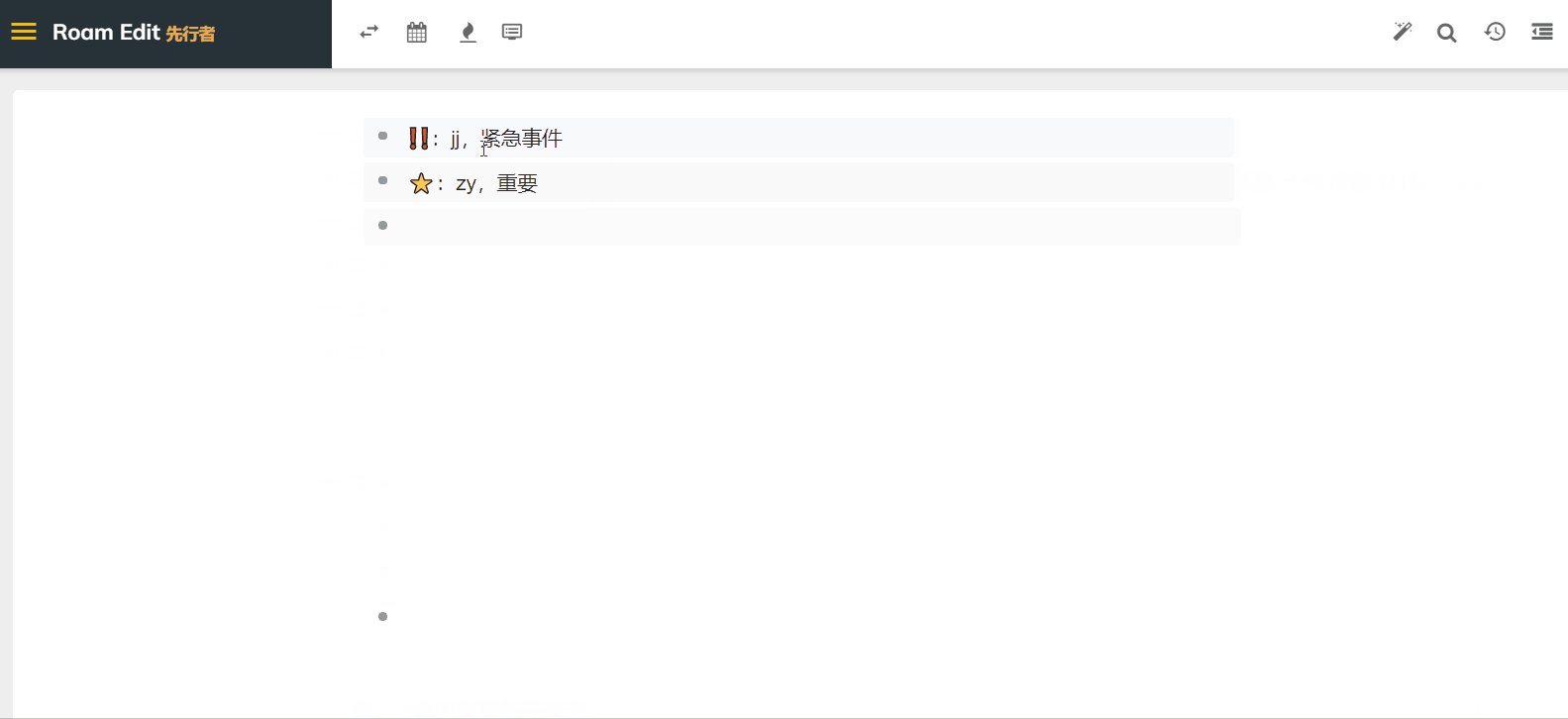
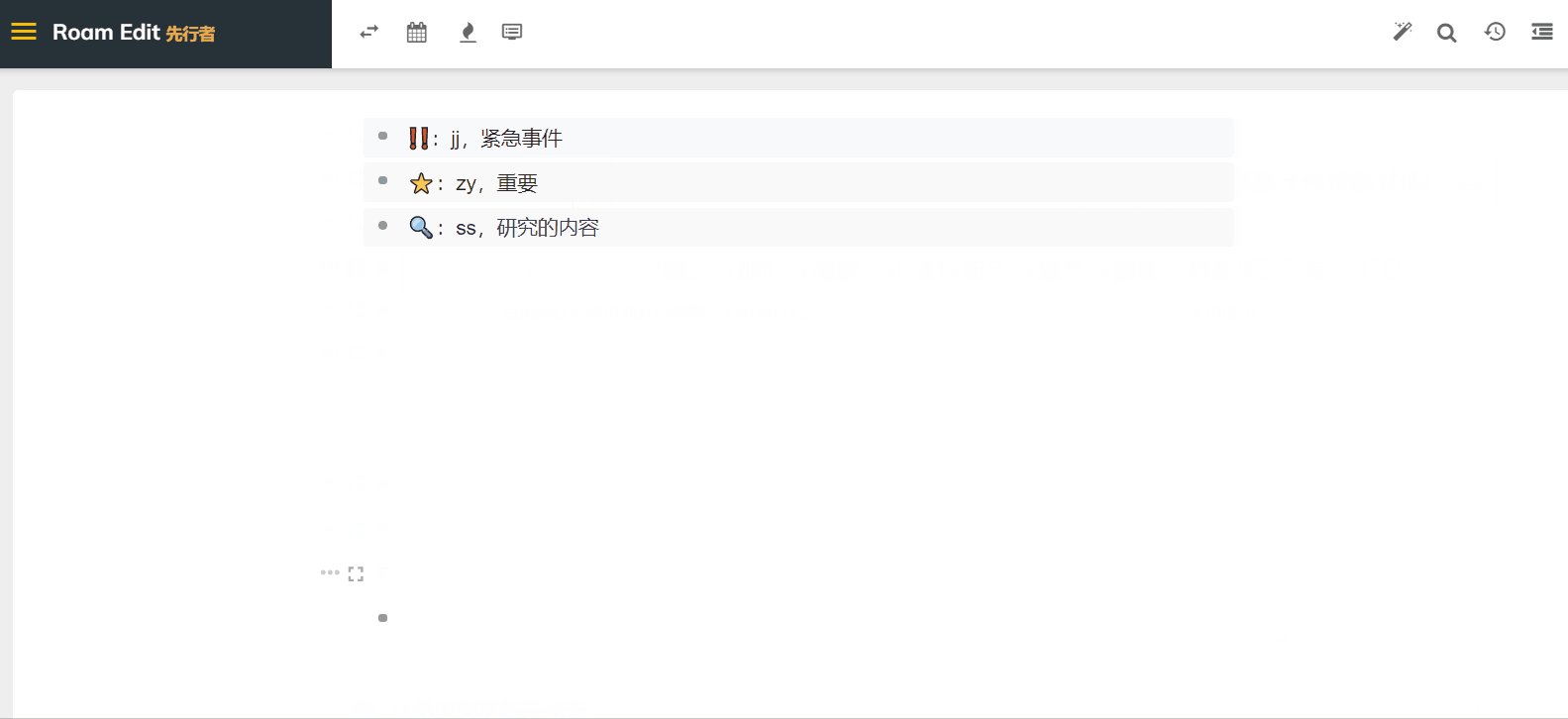
改进点1.添加更多标识符。
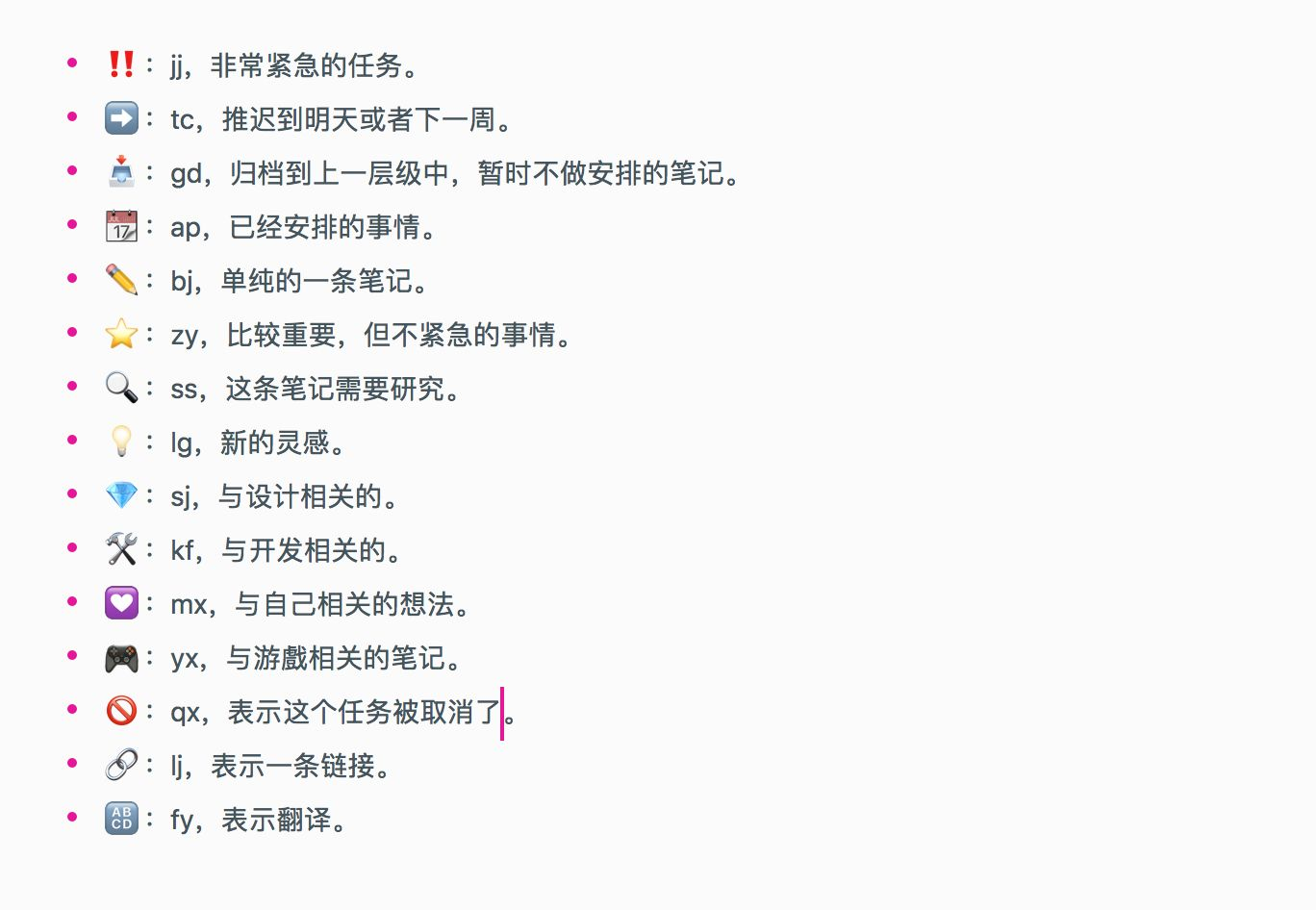
上了我们所罗列的3类7中标识符是最最基础的,也就是每个使用子弹笔记的人都会用得到的,除此之外,你还需要针对你自己经常使用的子弹类型,再额外增加一些个性化的标识符,以更好的用子弹笔记提升自己的记录和管理。

via: maxoxo 【https://zhuanlan.zhihu.com/p/27048184】
如上图所示,你可以根据自己的需要新增一些自己的标识符,然后设计对应的缩写,方便快速标注。在RoamEdit上,你只需要输入标识符的缩写,相关的样式就会自动使用,非常方便。

把下面的这段代码粘贴到:“偏好设置-自定义样式”
.node[mystyle~='jj'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"❗❗:"}
}
}
.node[mystyle~='zy'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"⭐:"}
}
}
.node[mystyle~='ss'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"🔍:"}
}
}
.node[mystyle~='sj'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"💎:"}
}
}
.node[mystyle~='kf'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"⚒️:"}
}
}
.node[mystyle~='mx'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"💟:"}
}
}
.node[mystyle~='yx'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"🎮:"}
}
}
.node[mystyle~='lj'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"🔗:"}
}
}
.node[mystyle~='fy'] {
> .node-head {
> .node-text {
border-radius: 3px;
border-width: 1px;
border-style: solid;
border-color: transparent;
background: rgba(235, 236, 237, 0.3);
}
> .node-text::before {
content:"🔡:"}
}
}
把下面的这段代码粘贴到:“偏好设置-条件样式”
jj::start:jj
zy::start:zy
ss::start:ss
sj::start:sj
kf::start:kf
mx::start:mx
yx::start:yx
lj::start:lj
fy::start:fy
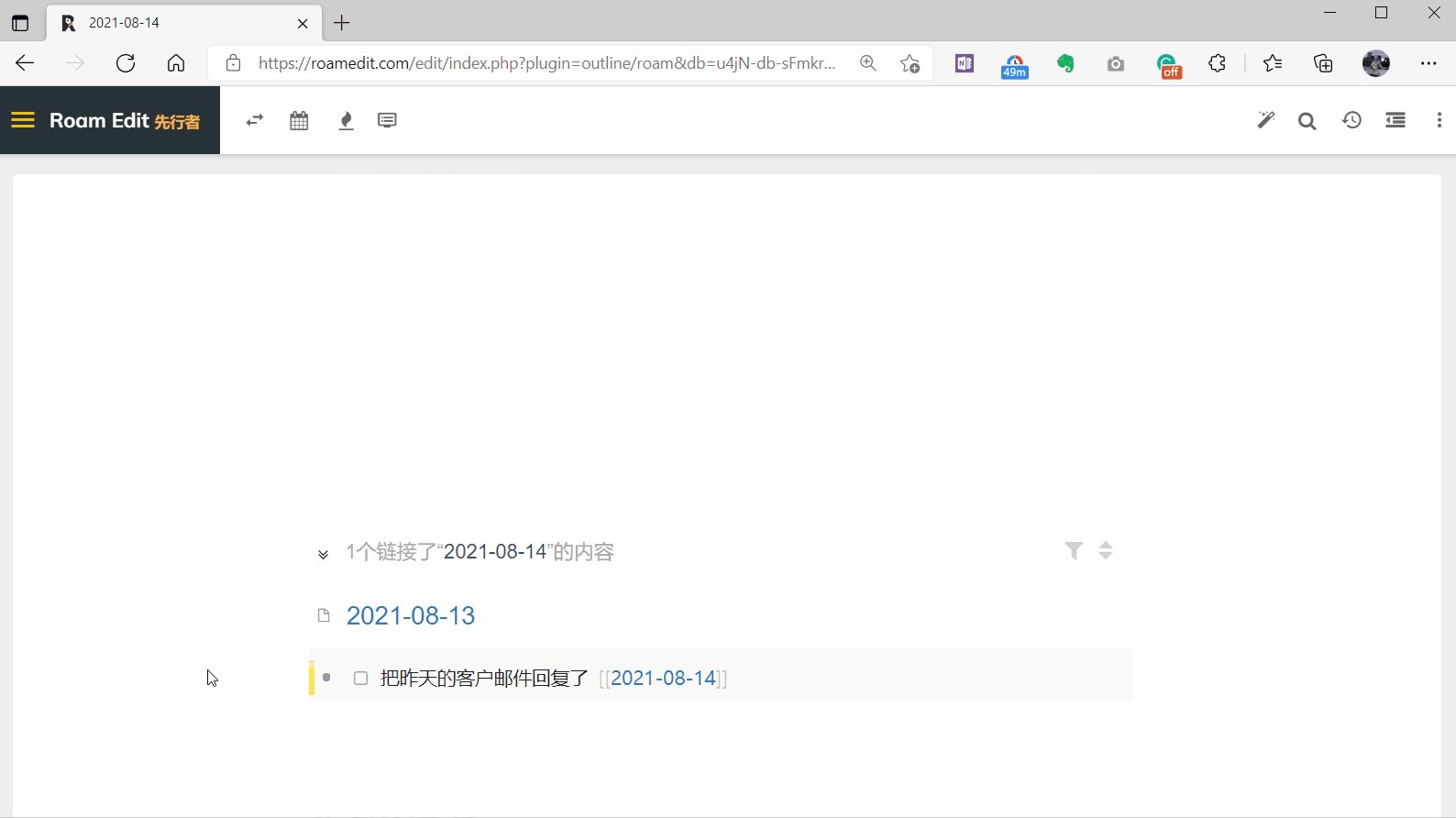
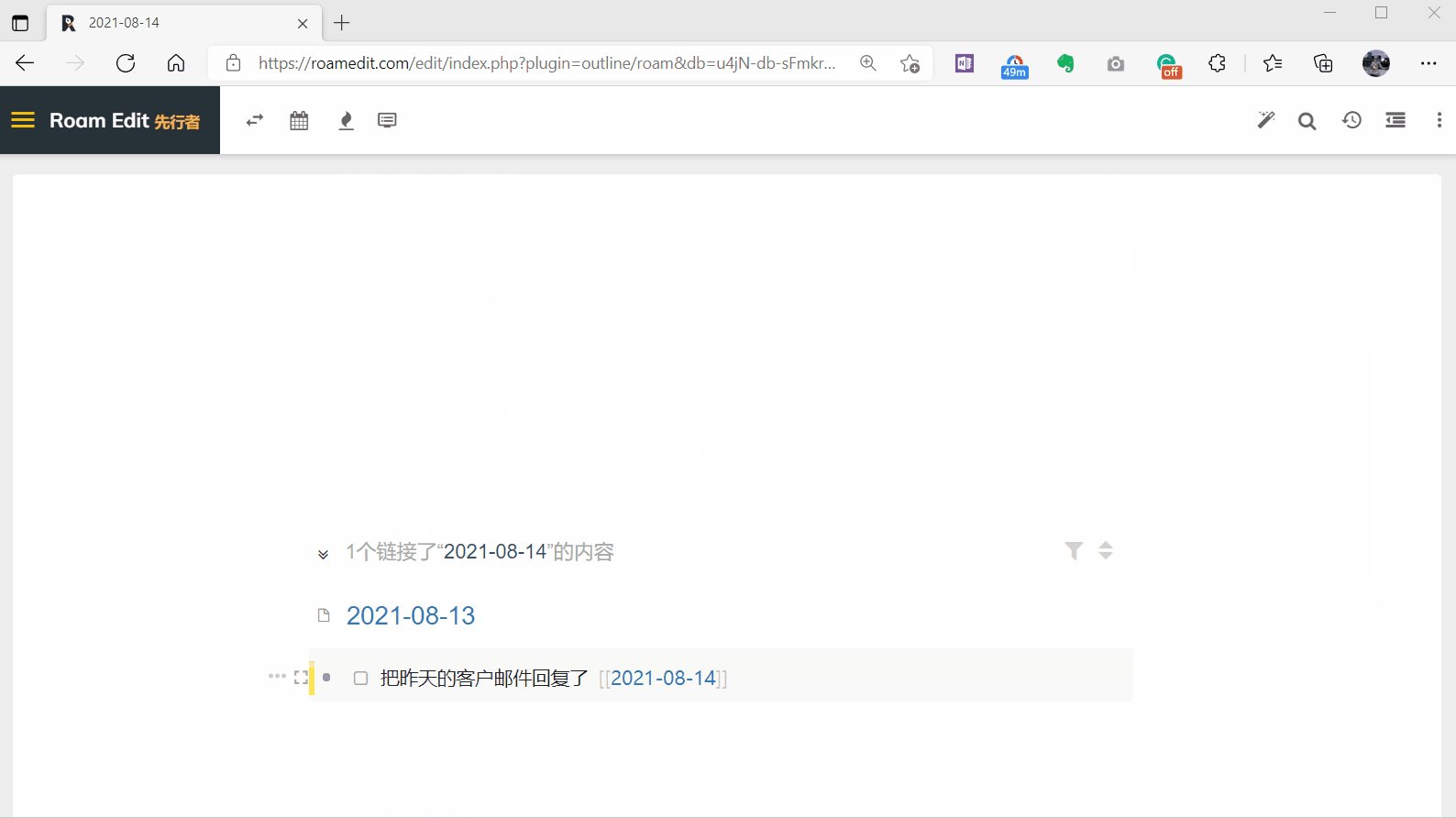
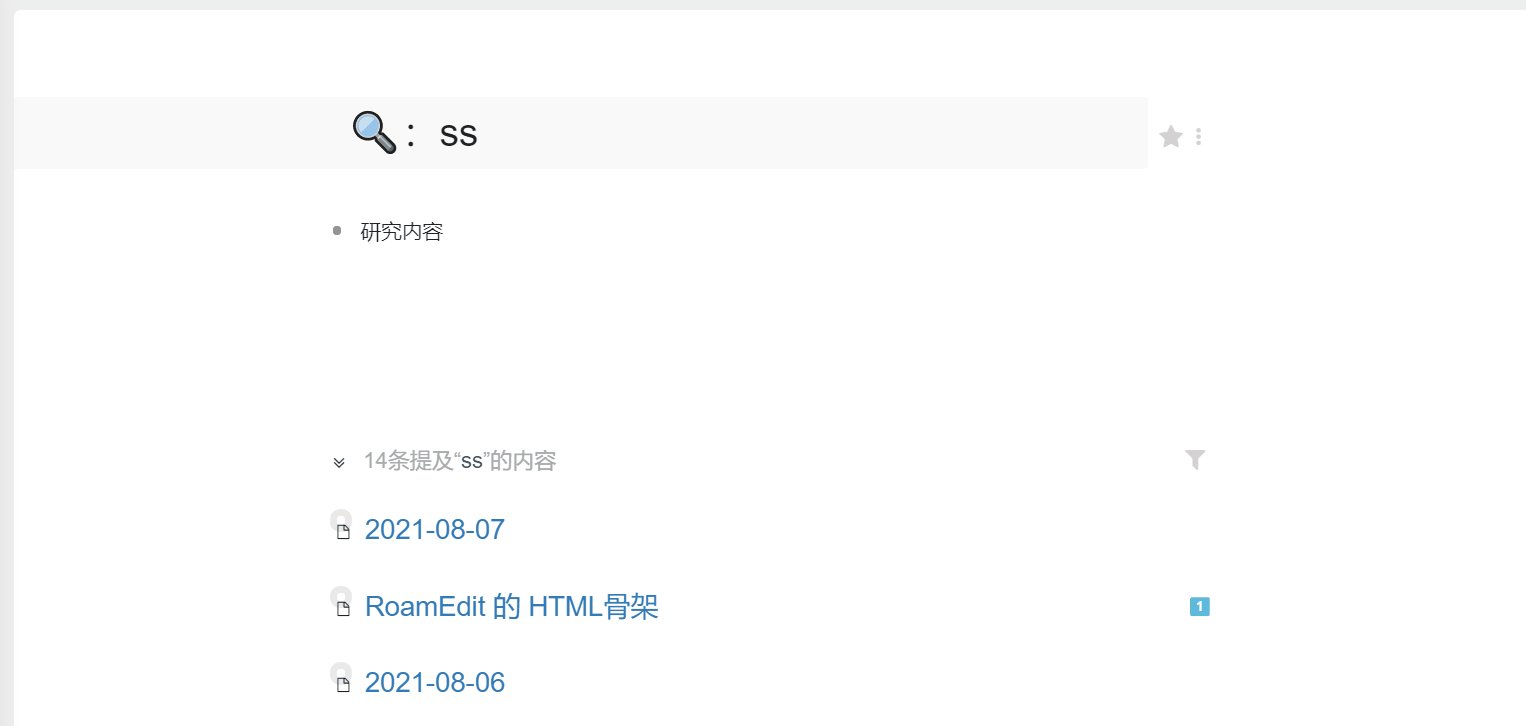
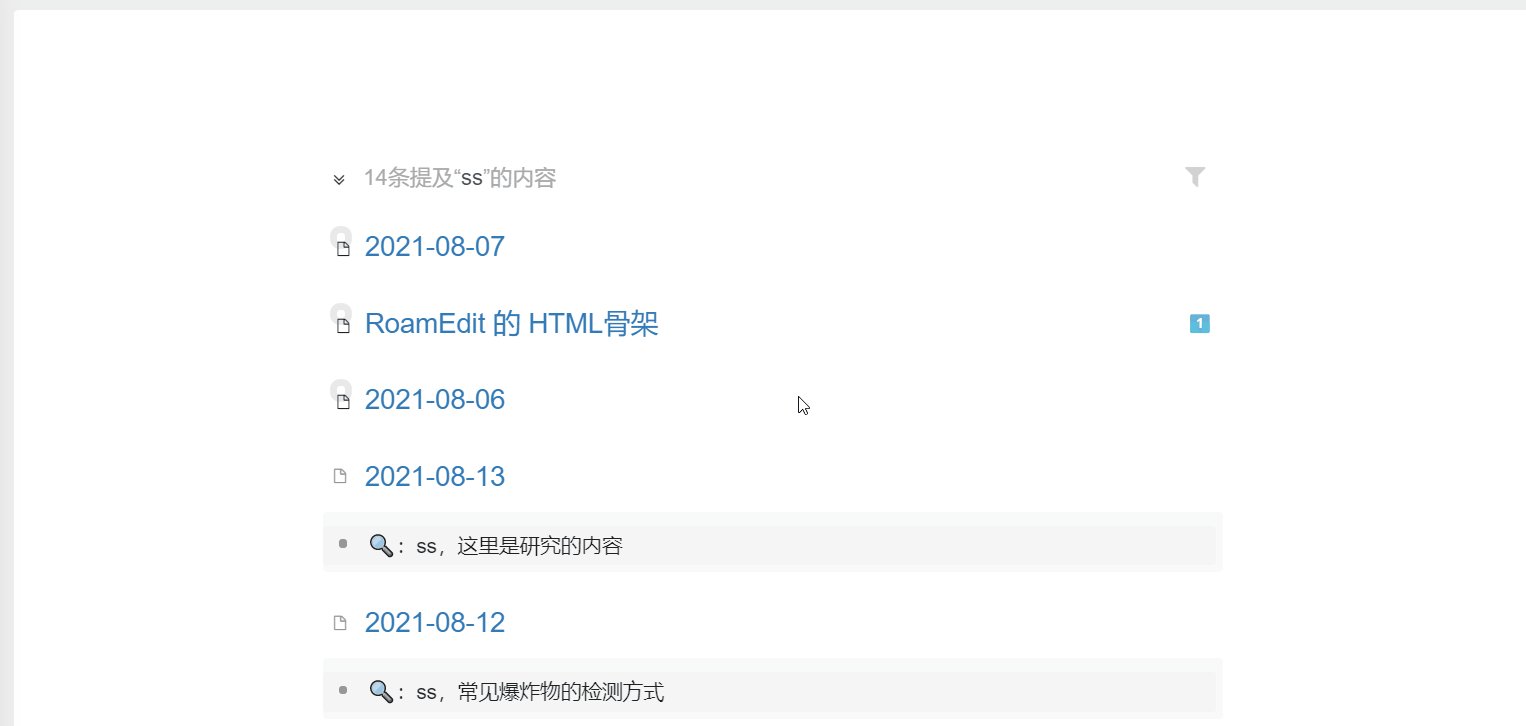
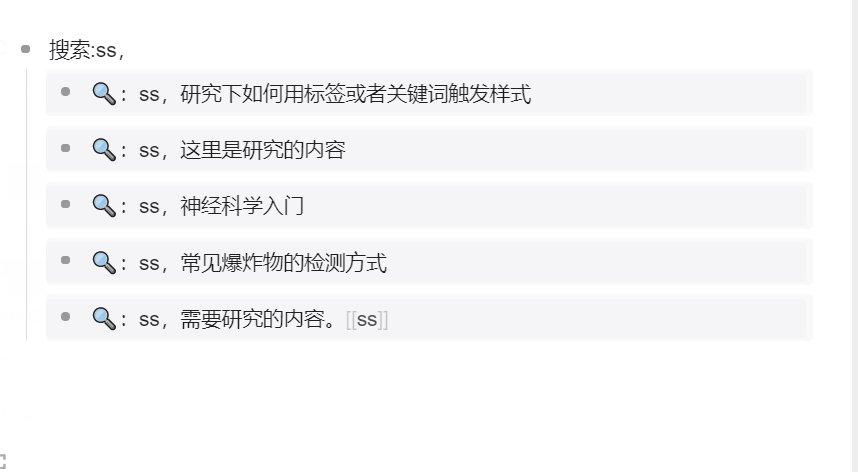
改进2:创建对应的主题,使用反向链接自动汇集内容。

除此之外,我们还可以把我们常用的标识符整理到一起,方便使用。

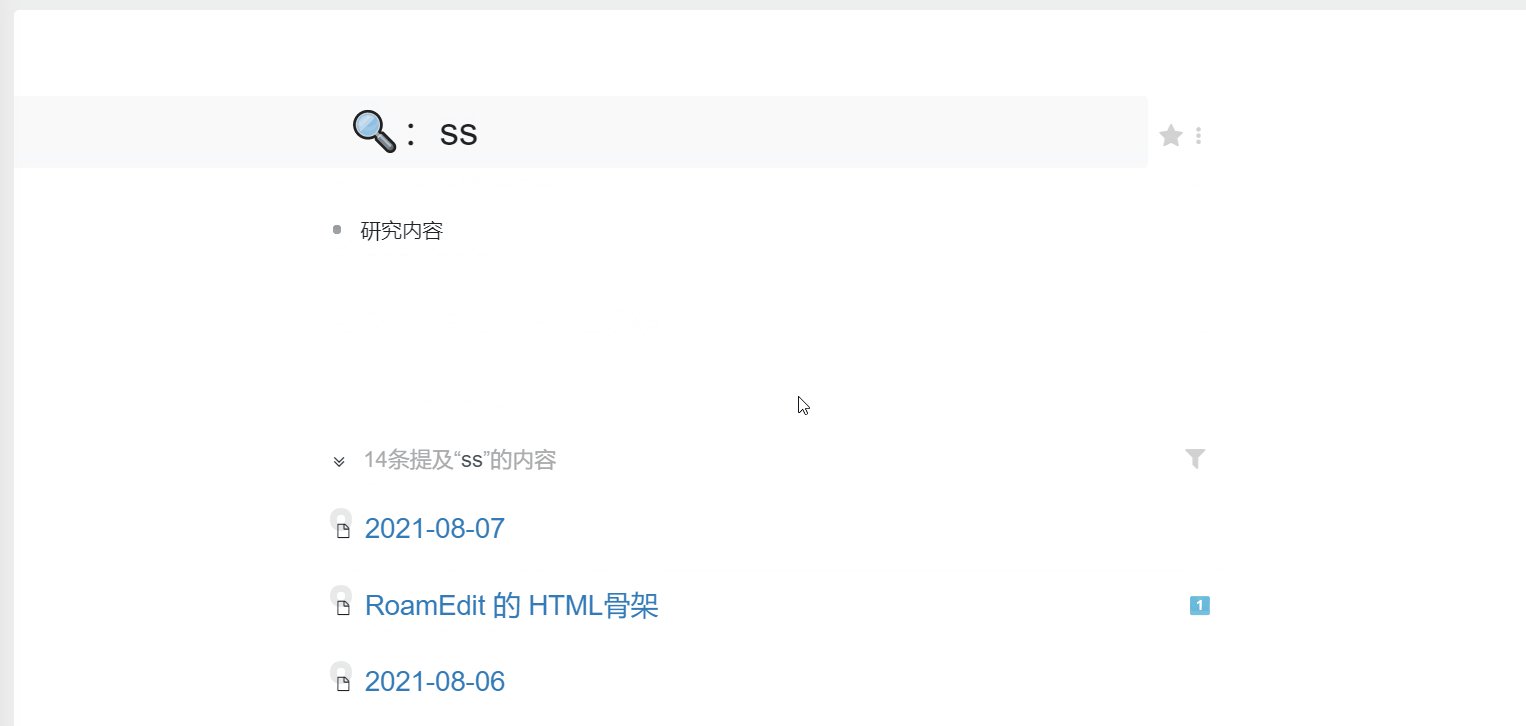
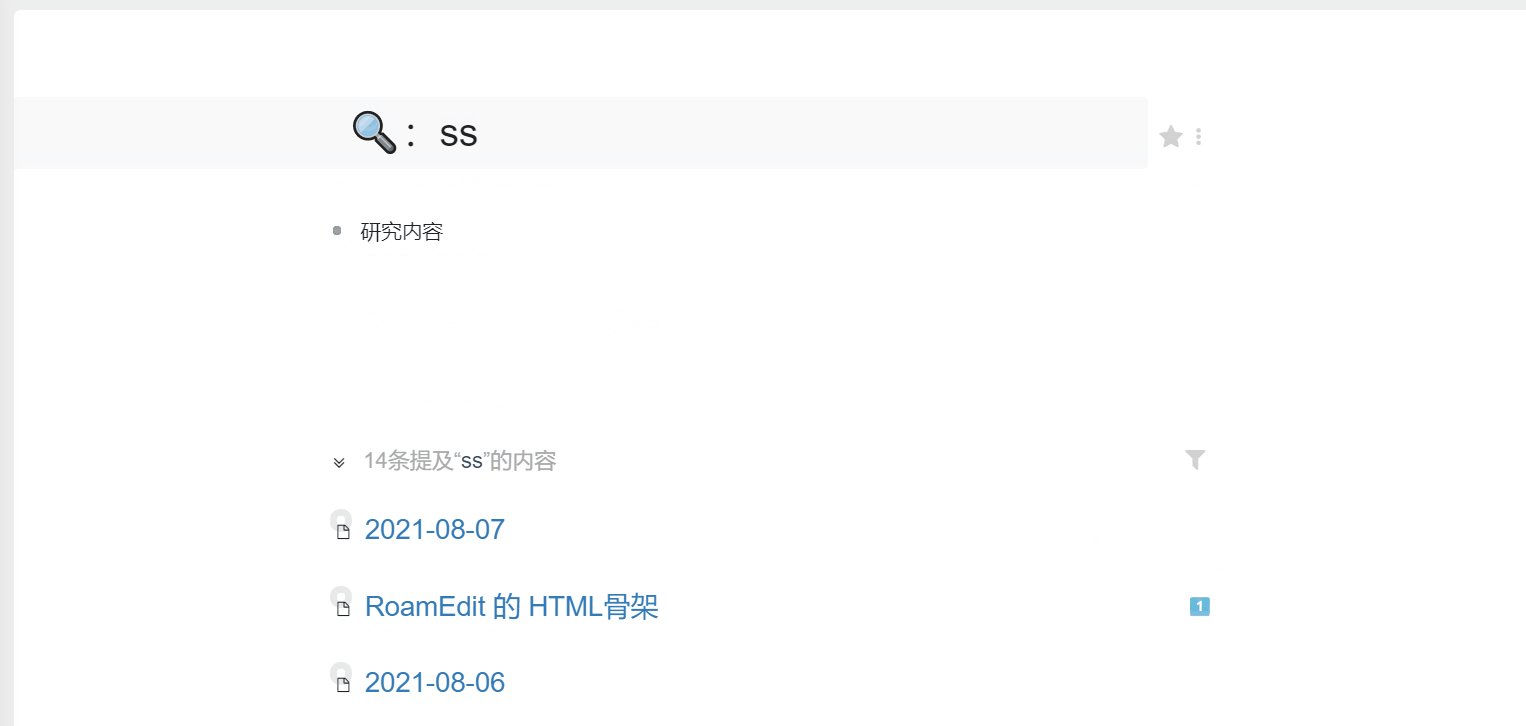
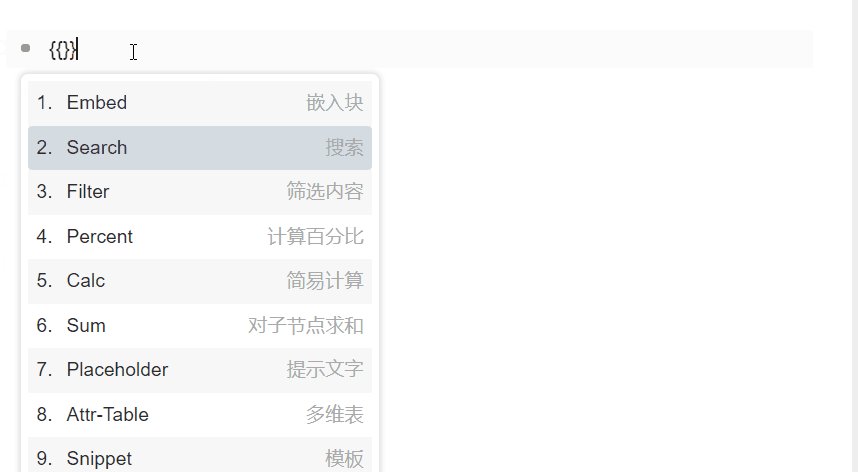
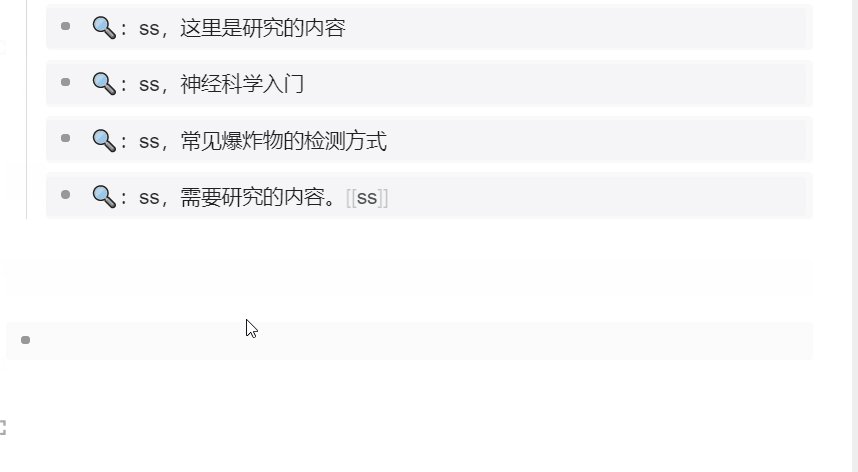
改进3.使用search 对子弹笔记的内容进行抽取和重组。


用RoamEdit实践“子弹笔记”的优势
1.自动化。子弹笔记的内容一旦多起来,整理就十分麻烦,特别是汇集类的整理,一条条抄出来太累人了,用RoamEdit最基础的反链功能,新建一个主题就可以自动汇集到一起,轻轻松松完成整理。
2.内容重组。使用RoamEdit的search组件,配合上搜索条件,你可以把子弹笔记中的任何内容重新组织在一起,而不用一条条的查找和摘抄。
3.好看。子弹笔记的标识符出于简便的考虑,设置的非常简单(圆圈横线),有些做手账的大神也能把子弹笔记设计的很好看,但是大多数很难学的来这种操作,记两条笔记,画半小时的情况是无法接受的。不过在RoamEdit上,你可以直接套用其他人做好的自定义格式,条件样式,主题等,轻松提升自己的笔记颜值。
参考资料:
https://36kr.com/p/1051569459105161
https://zhuanlan.zhihu.com/p/27048184
https://www.zhihu.com/question/62737299/answer/890647386
https://www.zhihu.com/question/50114499
https://www.zhihu.com/question/27351806/answer/267083228
https://zhuanlan.zhihu.com/p/46920808
https://zhuanlan.zhihu.com/p/361820784
《子弹笔记》(美)赖德·卡罗尔:https://book.douban.com/subject/30395230/