
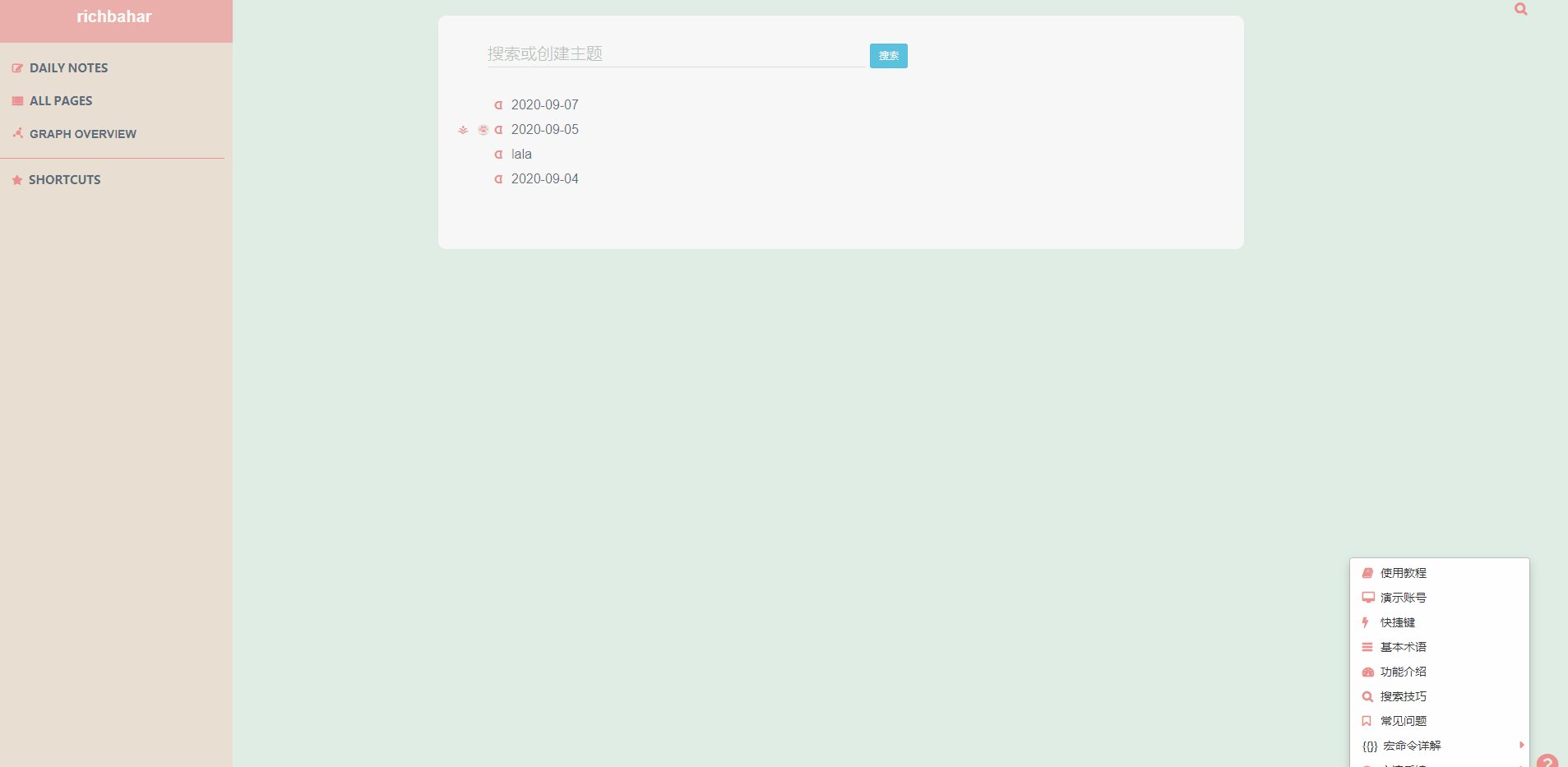
使用方法:打开左下角 更多-偏好设置-自定义css,将下方代码复制进去即可。
```css
#roam-main-wrap{
width:83% !important;
padding-left:0 !important;
}
#detail-wrap .nmarkdown span[linkto]:hover{
color:#eb8f8f;
border-bottom:1px solid #eb8f8f;
}
.plugin-outline-wrap .node .node-text a:hover{
color:#f7f7f7;
text-decoration:underline;
}
.tab-wrap .tab-header .active{
border-bottom:2px solid #61cc64b8 !important;
}
.tab-wrap .tab-header .tab-item{
color:#eb8f8f;
border-bottom:2px solid #dbbb85b8;
}
#roam-right-wrap{
background:#fae2e4b8;
}
#roam-left-wrap .nav a{
padding:10px 15px;
}
.nav{
margin:0 5px !important;
}
.plugin-outline-wrap .node-trigger::before{
content:'⚶';
top:-5px;
color:#eb8f8f;
left:-13px;
}
.plugin-outline-wrap .node-zoomin {
background: url(https://i.loli.net/2020/09/09/IWJvF3oAuBZeNHL.png) no-repeat 0px 0px rgba(234, 220, 220, 0); /*ZOOM图标*/
background-size: 12px !important;
border:1px solid #d9eadfd4;
left:-25px;
}
.plugin-outline-wrap .node.node-foldup:not(.node-top) > .node-btn::before, .plugin-outline-wrap .node-search-result .node.node-foldup > .node-btn::before,
.plugin-outline-wrap .node.node-topic:not(.node-foldup) > .node-btn::before{
content: 'ᗧ';
color:#eb8f8f;
font-size:14px;
margin-left:-2px;
}
#roam-wrap .node-search-result:not(.plg-cmd-search) > .node-child > .node > .node-btn::before{
content: '▾';
font-size: 25px;
color:#eb8f8f;
margin-top:3px;
margin-right:15px;
}
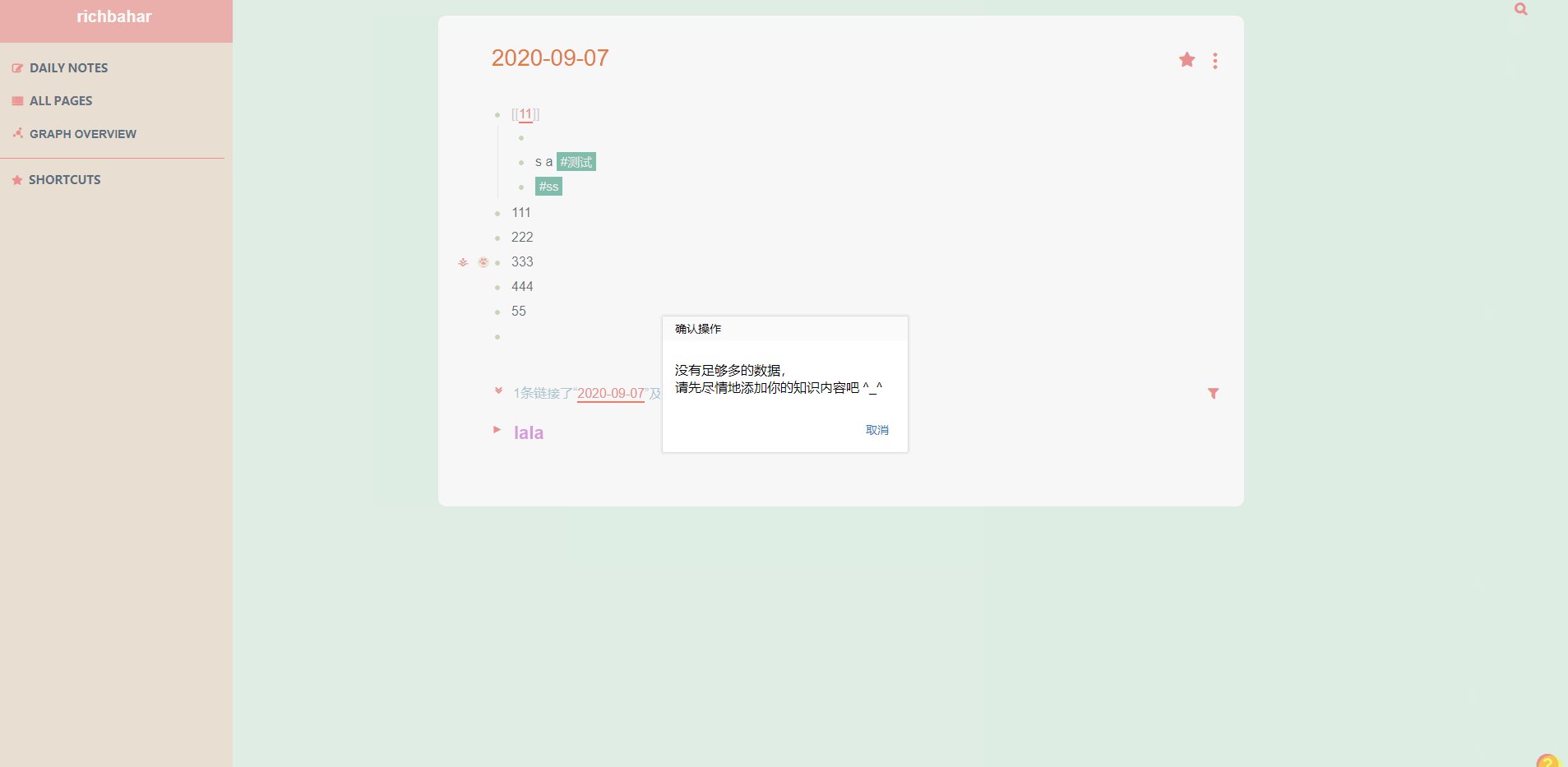
#roam-wrap .node-search-result:not(.plg-cmd-search) > .node-child > .node.node-foldup > .node-btn::before {
content: '▸';
font-size: 25px;
margin-top:3px;
margin-right:15px;
}
#roam-left-wrap .user-info{
font-weight:bold;
font-size:20px;
background:#eb8f8f99;
color:#f7f7f7;
text-align:center;
padding:20px;
margin-bottom:10px;
}
#roam-left-wrap .nav a:hover{
background-color:#ccd9d0b8;
padding:10px 3px;
}
#roam-left-wrap{
padding:0;
}
#roam-left-wrap .nav li .addon-btn{
display:none;
}
#roam-left-wrap{
width:15% !important;
}
.bootstrap-area .nav>li>a{
padding:10px 0;
}
#roam-left-wrap .icon-star:after{
content:'SHORTCUTS';
color:#5c7080;
font-weight:bold;
font-size:14px;
margin-left:8px;
}
#roam-left-wrap .icon-edit:after{
content:'DAILY NOTES';
color:#5c7080;
font-weight:bold;
font-size:14px;
margin-left:8px;
}
#roam-left-wrap .svg-icon:after{
content:'GRAPH OVERVIEW';
color:#5c7080;
font-weight:bold;
font-size:14px;
margin-left:8px;
}
#roam-left-wrap .icon-list:after{
content:'ALL PAGES';
color:#5c7080;
font-weight:bold;
font-size:14px;
margin-left:8px;
}
#roam-left-wrap .nav a span{
text-indent:-9999px;
}
#star-wrap{
border-top:1px solid #eb8f8f;
margin-right:5px;
margin-top:10px;
padding-top:5px;
}
.plugin-outline-wrap .node .node-text a{
background:#80bdab;
color:#ededef;
padding:3px 5px;
font-size:15px;
}
#roam-main-wrap .outline-wrap > .node-top{
margin:30px auto;
}
#roam-main-wrap .outline-wrap > .node-top > *{
max-width:2000px;
}
#detail-wrap .nmarkdown span[linkto]{
color:#eb8f8f;
border-bottom:2px solid #ff4c4cd4;padding-bottom:1px;
}
#roam-left-wrap .nav a span{
color:#5c7080;
font-weight:600;
}
#roam-wrap{
background: #d9eadfd4;
}
#roam-left-wrap{
background:#E8DED2;
color:#5c7080;
}
[class^="icon-"]:before, [class*=" icon-"]:before{
color:#eb8f8f;
font-weight:bold;
}
#roam-main-wrap{
padding:0 20px;
margin:0 auto;
}
.svg-icon svg path{
fill:#eb8f8f;;
}
#roam-main-wrap .outline-wrap > .node-top{
background:#f7f7f7;
padding-top:40px;
border-radius:10px;
}
#roam-wrap .outline-wrap > .node-top:first-child > .node-head .node-text{
color: #e0712feb;
}
.node-btn{
color:#c8d5b9 !important;
}
#roam-wrap .node-text{
color:#2c3a49ba;}
.plugin-outline-wrap .node:not(.node-foldup) > .node-btn::before{
background-color:#c8d5b9;
}
.plugin-outline-wrap .outline-wrap > .node{
margin:40px 0;
}
#roam-main-wrap > .plugin-outline-wrap:first-child .outline-wrap > .node-top:not(.node-tmp) > .node-child, #roam-main-wrap > .plugin-outline-wrap:first-child .outline-wrap > .node-top:not(.node-tmp) > .node-scroll > .node-child
{
padding-bottom:30px;
}
#roam-wrap #roam-main-wrap .node-mentions-link, #roam-wrap #roam-main-wrap .node-mentions-unlink{
margin-top:40px;
}
#roam-main-wrap > .plugin-outline-wrap:first-child{
min-height:0;
}
#roam-main-wrap .outline-wrap > .node-top{
justify-content:flex-start;
}
#roam-main-wrap .outline-wrap > .node-top{
padding:20px 0;
}
#roam-main-wrap .outline-wrap > .node-top{
padding:30px;
}
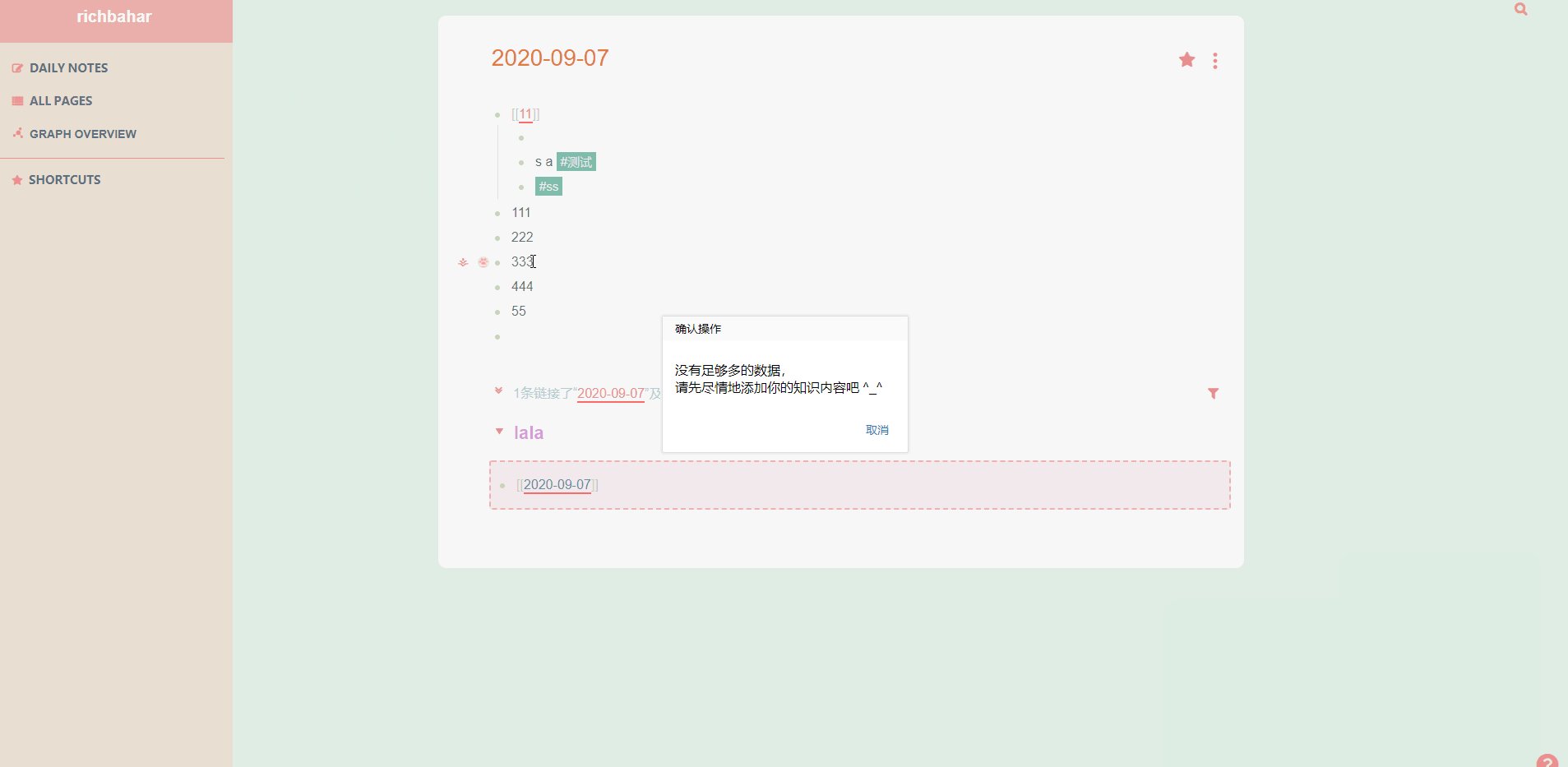
#roam-wrap .node-search-result:not(.plg-cmd-search) > .node-child > .node > .node-child > .node{
background-color:#e7c7d24a;
border:2px dashed #eb8f8fa1;
padding:15px 0;
margin-top:15px;
}
#roam-wrap .node-search-result:not(.plg-cmd-search) > .node-child > .node > .node-head > .node-text{
color:#b83dc78a;
font-size:22px;
font-weight:bold;
}
#roam-wrap .node-search-result:not(.plg-cmd-search) > .node-head > .node-text{
color:#7faabca1;
}
#roam-main-wrap .outline-wrap > .node-top{
width:70%;
}
@media (max-width: 991px) {
#roam-main-wrap .outline-wrap > .node-top{
width:100%;
}
#roam-left-wrap{
width:60% !important;
}
}
```