使用场景:
对于留学党和科研党们,英语书写是必不可少的工作,我们总会不经意犯一些错误,grammar checker 插件可以帮我们盯一盯错误,而且可以让我们写的内容更正宗一些,也是使用这种类型的插件的必要原因。
推荐的插件:
grammarly(https://app.grammarly.com/):grammar checker 插件top1,功能和效果都很强大。
languagetool(ttps://languagetool.org):grammar checker 插件新秀,下载量也是1000万+级别的。
ps: Innis 更倾向于使用languagetool,languagetool能够显示更多的语法细节,反应速度也比grammarly快很多,free plan的权限也更多。
因为RE并非一般使用输入框输入内容,所以我们需要进行一些调整才能够正常的进行使用
调整方法:
grammarly:grammarly的检测规则规定Bullet 的最小高度不能低于38px,所以必须
安装以下CSS代码
.spellcheck .node-text:focus {
min-height: 40px;
padding-bottom: 20px;
}
languagetool:需要屏蔽掉RE的一些特性,所以需要
安装以下JS代码(v0.9.8.26及其以后的版本无需此代码就可以正常使用)
NHook.add({
after_nodeView_generate() {
this.$text.removeAttr("spellcheck");
}
});
使用效果:
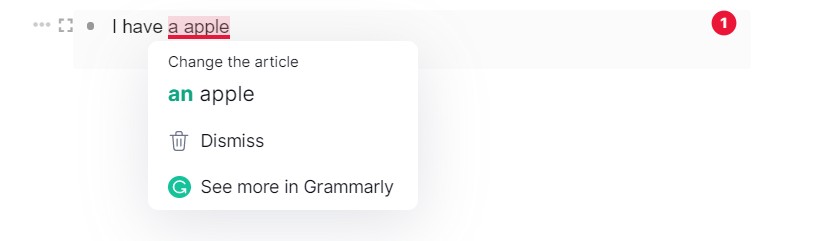
grammarly:

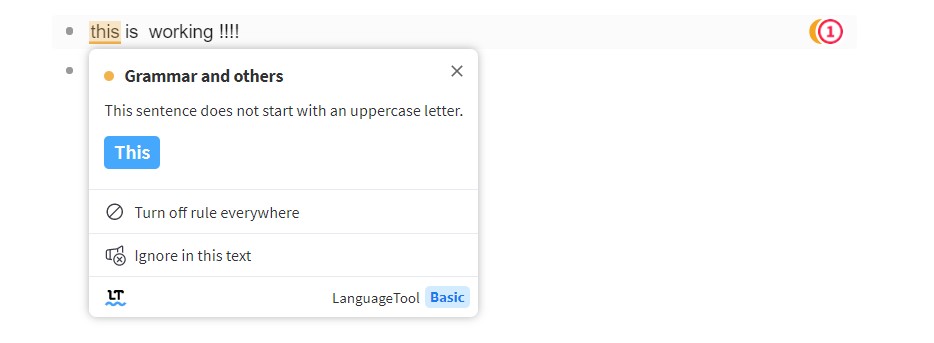
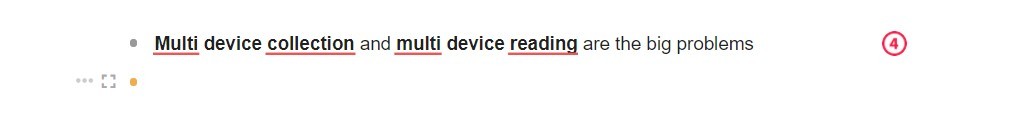
languagetool:

-----
特别注意:在需要使用语法检测的bullet就不能用富文本了,只能用纯文本,因为像 **,__, ~~,这些符号都会被插件作为字符检测,所以一定会报错的。

------
感谢Hardy,languagetool的Dnaber 和 grammarly的Stacey 对于软件和插件的及时响应和优化,致敬!