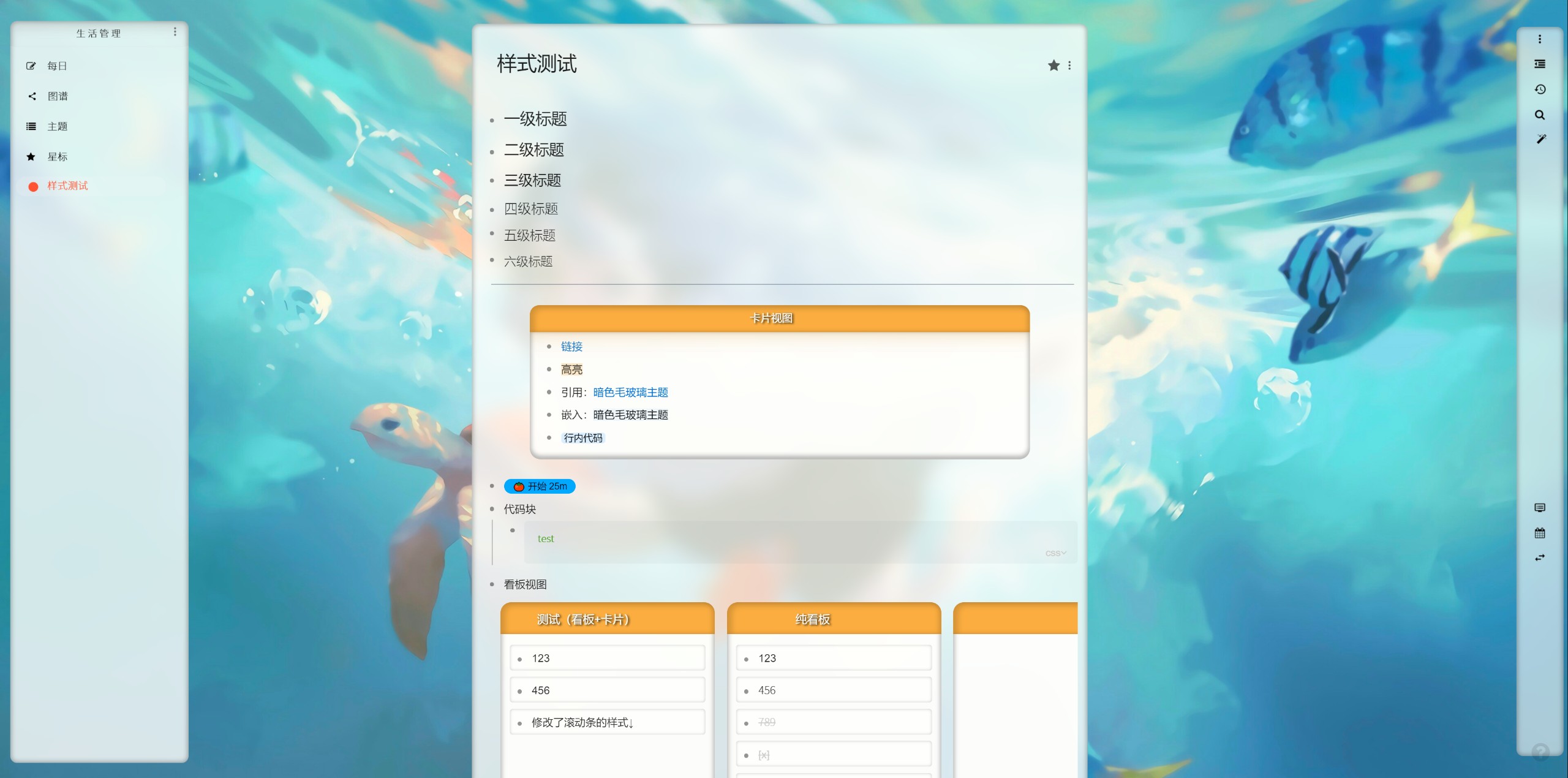
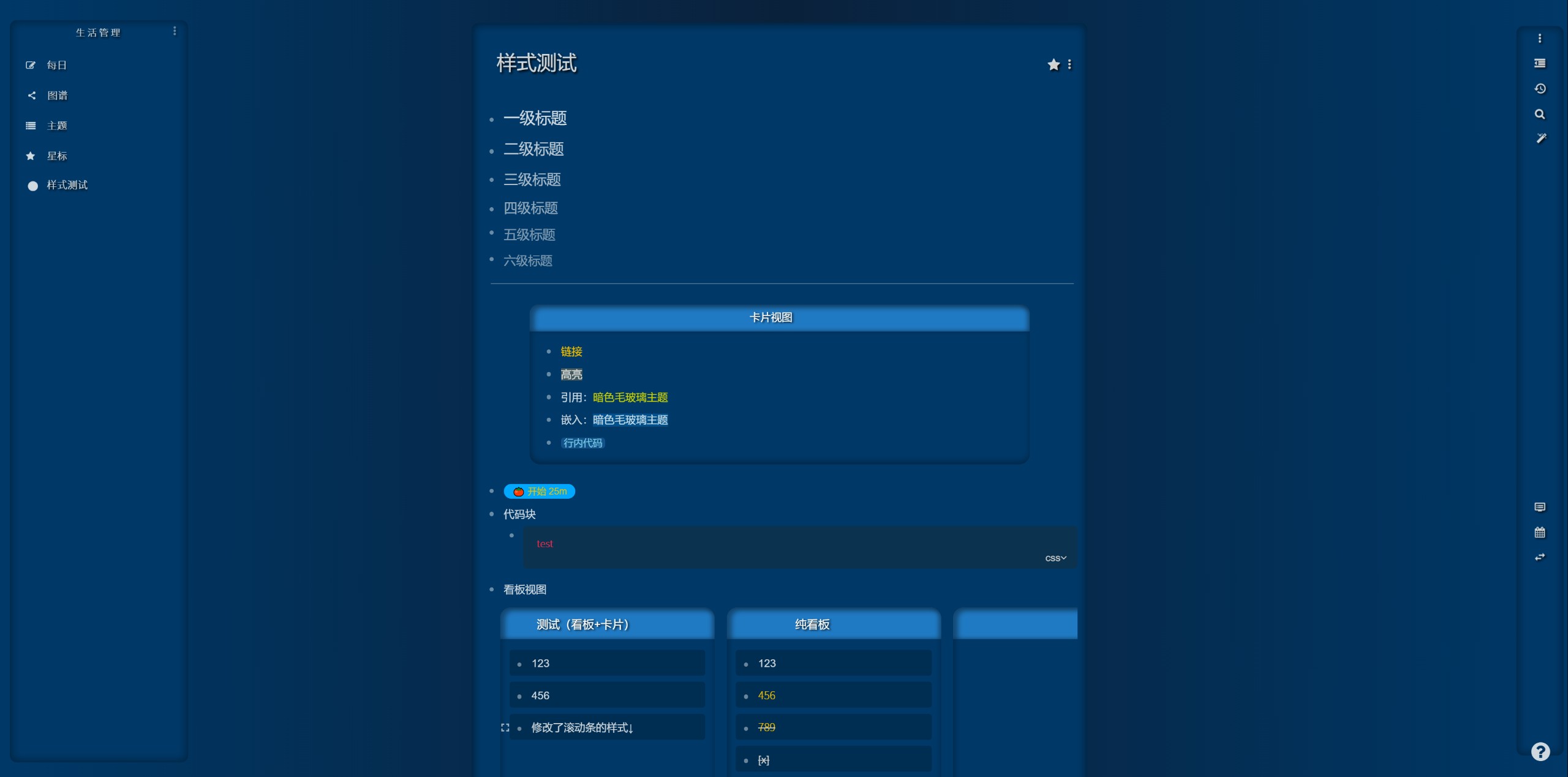
主题展示
白色主题

暗色主题(提供了调色的方式)

如何修改颜色?
找到
:root {
--color-01:#0b385f;/*蓝色配色*/
--color-02:#0e2138;/*蓝色配色*/
--zitise:#ffffffcf;/*编辑主体字体色*/
--zuocelanziti:#ffffffcf;/*左侧栏字体色*/
--kapian-color: var(--color-01); /*卡片背景色*/
--boxshadow:inset 0px 0px 10px 4px #00000061;/*阴影*/
}就修改这一部分就可以了,color-01指的是主色调,color-02指的是背景色中间的部分(这里用了渐变)
使用方法如何使用主题?
- 把txt文件的内容复制到设置面板里的css中
- 把自定义样式的txt的内容复制到设置面板里的自定义样式中
高级使用方法
1、自定义引用内容的样式
比如说

这个“修改CSS主题样式(小细节)”引用的样式是根据针对性修改的,它对应的代码是
#detail-wrap .nmarkdown span[lower="修改css主题样式(小细节)"]:before{
content:"CSS";/*这个表示前方显示“css”这个字符*/
padding: 0 7px;
background: #ff3d00bd;
border-radius: 15px;
color: white;
text-shadow: 2px 1px 2px black;
margin-right: 6px;
box-shadow: inset 0px 1px 3px 0px #000000bd;
}
#detail-wrap .nmarkdown span[lower="修改css主题样式(小细节)"] {
color: #ff3d00bd !important;/*这个修改了字体颜色*/
}
#detail-wrap .nmarkdown span[lower="修改css主题样式(小细节)"]:hover {
color: #ff3d00bd !important;
border-bottom: 1px solid #ff3d00bd;/*这个修改了鼠标移动过去的线颜色*/
}那么你可以针对性的修改自己的引用内容,就只用改这部分就行:[lower="修改这里"]
————————————————————————————————————————————————
再高阶一点的用法,如果我想修改特定开头的引用呢?比如我想修改以“思考-”开头的引用样式
那就是这个代码
#detail-wrap .nmarkdown span[lower^="思考-"]{
color:#ff007c!important
}也就是,在lower后加入了一个^:这个代表的是以xx为开头的元素选择,同样道理的,$表示以什么为结尾,*表示包含这个数值
————————————————————————————————————————————————
自定义样式可以提供的效果是什么?


提供:取消白色滤镜

详细的内容,见附件:“自定义样式”