/**
* @title 临时折叠或展开
*/
pluginManager.register("tmpFoldup", {
foldup(nv) {
const sh = nv.isShadow;
nv.isShadow = true;
nv.foldup();
nv.isShadow = sh;
},
expand(nv) {
const sh = nv.isShadow;
nv.isShadow = true;
nv.expand();
nv.isShadow = sh;
},
after_nodemenu_run() {
plugin.menu.addItems("node", {
tmpFoldup: {
label: "临时折叠",
icon: "minus",
cond() { return !this.nv.isFoldup() && !this.nv.$node.is(".node-foldup") },
action() { plugin.tmpFoldup.foldup(this.nv); }
},
tmpExpand: {
label: "临时展开",
icon: "plus",
cond() { return this.nv.isFoldup() || this.nv.$node.is(".node-foldup") },
action() { plugin.tmpFoldup.expand(this.nv); }
}
});
}
});
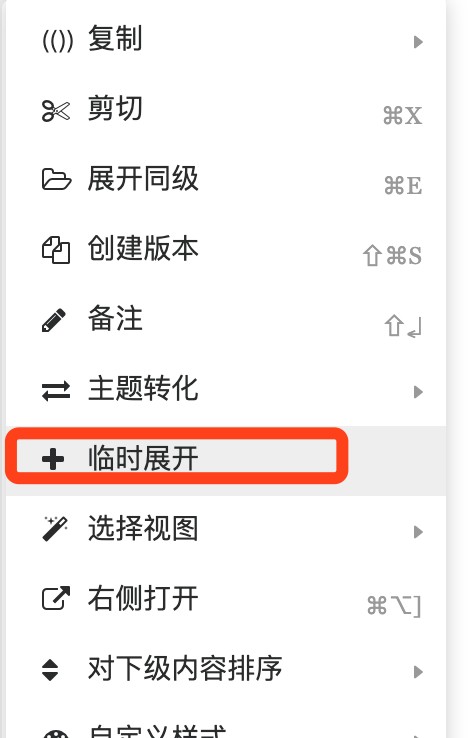
安装上面的代码,然后在bullet的菜单中会有“临时折叠”或”临时展开”的选项: