代码来自 @菜包 大佬

CSS代码:
/*蓝色*/
b[color=B1] {
background: #306dceeb;
color: white!important;font-weight: 100!important;
padding: 2px 4px;
border-radius: 2px;
}
/*红色*/
b[color=R1] {
background-color: #ff5e5c;
padding: 2px 4px;border-radius: 2px;
color: #fff!important;font-weight: 100!important;
}
/*绿色*/
b[color=G1] {
padding: 2px 4px; border-radius: 2px;
background-color: #1ac756; font-weight: 100!important;color: #fff!important;
}
/*黄色*/
b[color=Y1]{
padding: 2px 4px; border-radius: 2px;
background-color: #ede62d; font-weight: 100!important;color: #000!important;
}
/*紫色*/
b[color=V] {
padding: 2px 4px; border-radius: 2px;
background-color: #a26ff9 ;font-weight: 100!important;color: #fffdfd!important;
}
/*粉红*/
b[color=f] {
padding: 2px 4px; border-radius: 2px;
background-color: #fb7da9;font-weight: 100!important;color: #fff!important;
}
/*淡蓝*/
b[color=B2] {
padding: 2px 4px; border-radius: 2px;
background-color:#19B5fE ;font-weight: 100!important;color: #fff!important;
}
/*橙色*/
b[color=c] {
padding: 2px 4px; border-radius: 2px;
background-color:#f0ae45 ; font-weight: 100!important;color: #fff!important;
}
/*青色*/
b[color=q] {
padding: 2px 4px; border-radius: 2px;
background-color: #096f6ce8;font-weight: 100!important;color: #fff!important;
}
/*棕色*/
b[color=z] {
padding: 2px 4px; border-radius: 2px;
background-color: #a27d10e8; font-weight: 100!important;color: #fff!important;
}
/*黑色*/
b[color=h]{
padding: 2px 4px; border-radius: 2px;
background-color: #666; font-weight: 100!important;color: #fff!important;
}
/*彩色*/
b[color=彩] {
padding: 2px 4px; border-radius: 2px;
background-image: linear-gradient(to right,#512c96 0,#866ec7 50%,#ed1250 100%); font-weight: 100!important;color: #fff!important;
}
/*红色圆圈*/
b[color=RQ] {
background-color: #ff5e5c;
padding: 4px 5px;border-radius: 50px;
color: #fff!important;font-size: 100%; border: 1px solid #000000ed;
}
/*黄色圆圈*/
b[color=TM]{
background-color: #ede62de8;
padding: 4px 5px;border-radius: 50px;
color: #1d1d1d!important;font-size: 100%; border: 1px solid #000000ed;
}
/*绿色圆圈*/
b[color=GQ] {
background-color: #1ac756;
padding: 4px 7px;border-radius: 50px;
color: #fff!important;font-size: 100%; border: 1px solid #000000ed;
}
/*灰色句子*/
b[color=灰]{
padding: 2px 4px; border-radius: 2px;
background-color: rgb(219, 216, 218); font-weight: 400!important;color: #000!important;
}
/*橘色句子*/
b[color=橘] {
padding: 2px 4px; border-radius: 2px;
background-color: rgb(247, 214, 183);
font-weight: 400!important;color: #000!important;
}
/*绿色句子*/
b[color=绿]{
padding: 2px 4px; border-radius: 2px;
background-color: rgb(205, 243, 220);
font-weight: 400!important;color: #000!important;
}
/*蓝色句子*/
b[color=蓝] {
padding: 2px 4px; border-radius: 2px;
background-color: rgb(212, 238, 252);
font-weight: 400!important;color: #000!important;
}
/*红色句子*/
b[color=红] {
padding: 2px 4px; border-radius: 2px;
background-color: rgb(244, 207, 207);
font-weight: 400!important;color: #000!important;
}
---------------------------------------------------------------------------------------------
使用方法:
1.把上面的css代码复制进【偏好设置-自定义css】
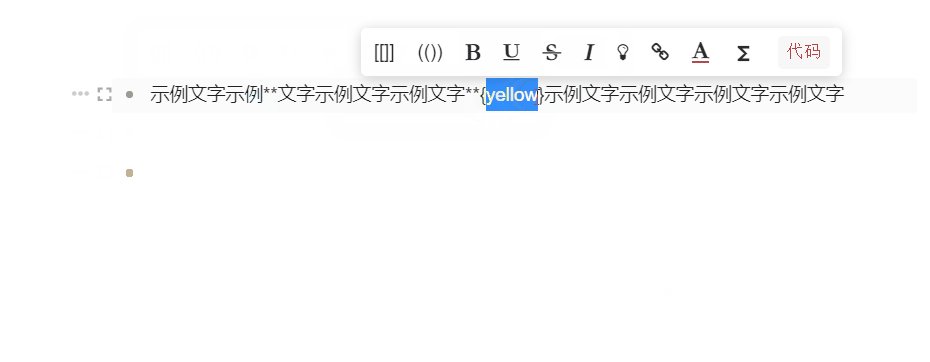
2.然后了解下自己需要的颜色的代码(下面的代码中,color=彩。“彩”就是颜色的代码了)
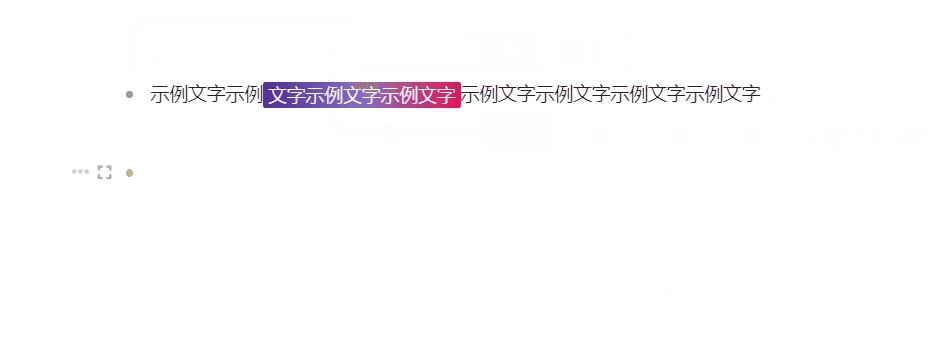
/*彩色*/
b[color=彩] {
padding: 2px 4px; border-radius: 2px;
background-image: linear-gradient(to right,#512c96 0,#866ec7 50%,#ed1250 100%); font-weight: 100!important;color: #fff!important;
}
3.操作