.node[block-style~='card'] {
/** 可以在这里修改颜色 **/
--color: var(--cl-slate-400);
outline: 1px solid var(--color);
border-radius: 4px;
padding: 0px;
margin-top: 8px !important;
> .node-tools {
margin-left: -28px;
opacity: 0;
}
&:hover {
> .node-tools {
opacity: 1;
}
}
> .node-head {
background-color: var(--color);
padding-top: 4px;
padding-bottom: 4px;
min-width: 100%;
}
> .node-body {
padding-left: 0px !important;
margin-left: 0px !important;
border-left: none !important;
}
}
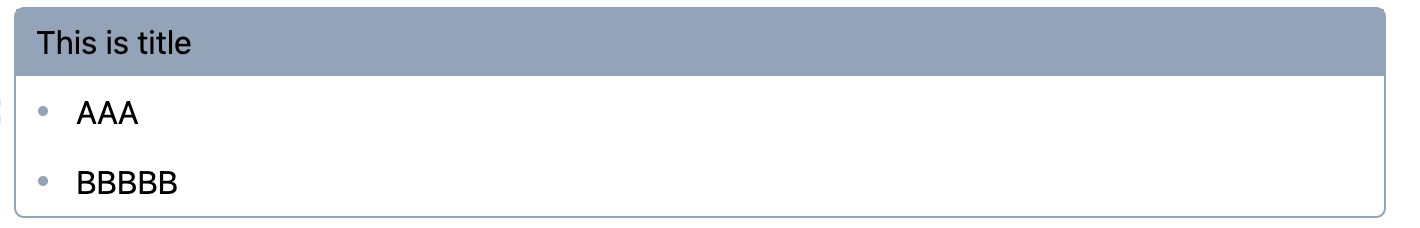
实现的 Block 样式效果:

使用方式:
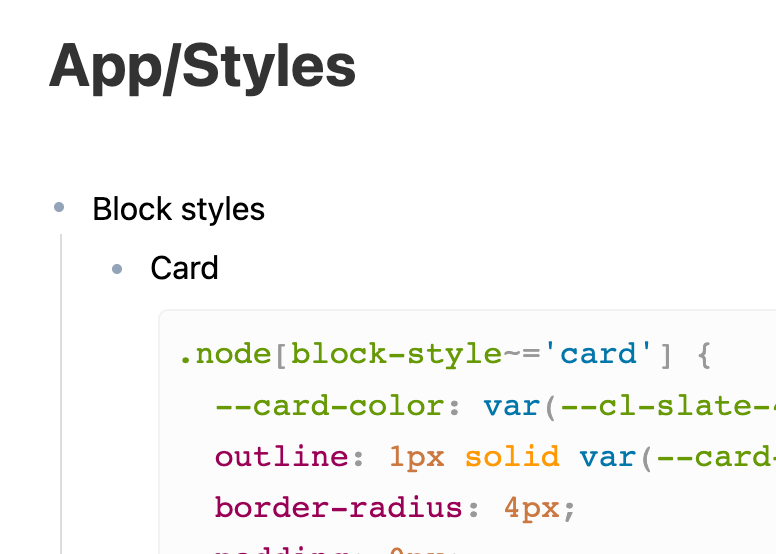
将以上代码添加到 App/Styles 主题内的 Block styles 节点之下,如下图

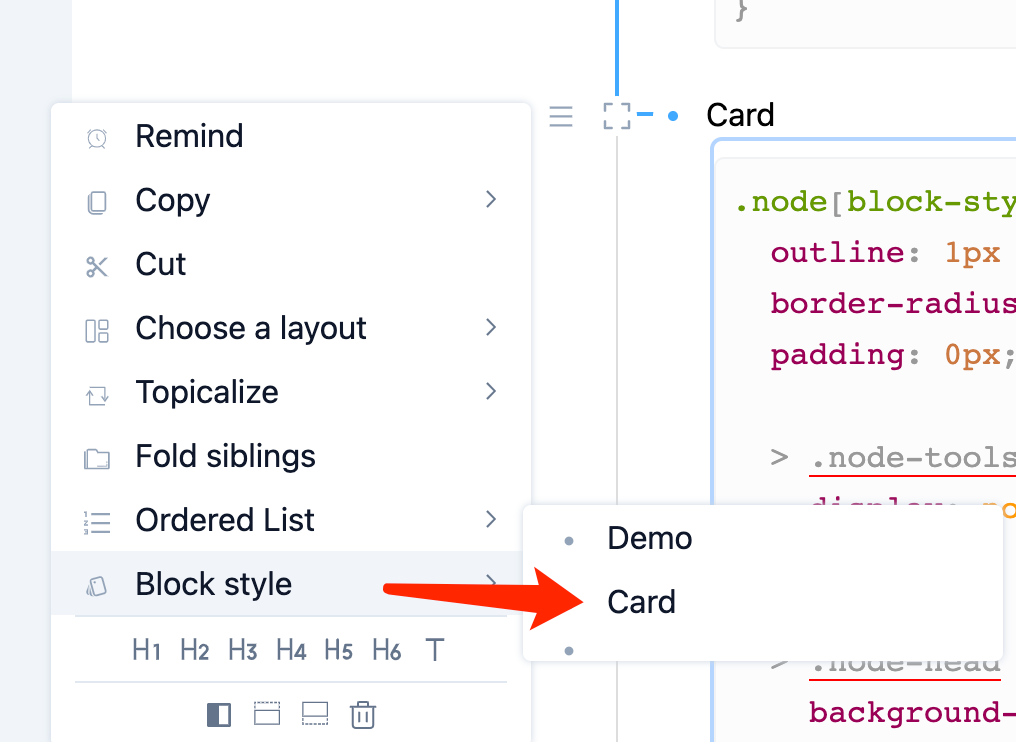
然后就可以在节点的功能菜单中调用这个样式了,如下图: