最新回复 (59)
-

-

-

-

-

-

-
 alanelminster 2021-2-280 8楼
alanelminster 2021-2-280 8楼 -

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-
 19965393630 2021-8-100 30楼
19965393630 2021-8-100 30楼 -

-
 19965393630 2021-8-200 32楼
19965393630 2021-8-200 32楼 -

-

-

-

-

-

-

-

-

-

-

-

-

-

-
 13046653183 2022-2-240 47楼
13046653183 2022-2-240 47楼 -

-
 13046653183 2022-2-250 49楼
13046653183 2022-2-250 49楼 -

-
 13046653183 2022-2-250 51楼
13046653183 2022-2-250 51楼 -

-
 13046653183 2022-2-260 53楼
13046653183 2022-2-260 53楼 -

-
 13046653183 2022-7-150 55楼
13046653183 2022-7-150 55楼 -

-

-

-

-




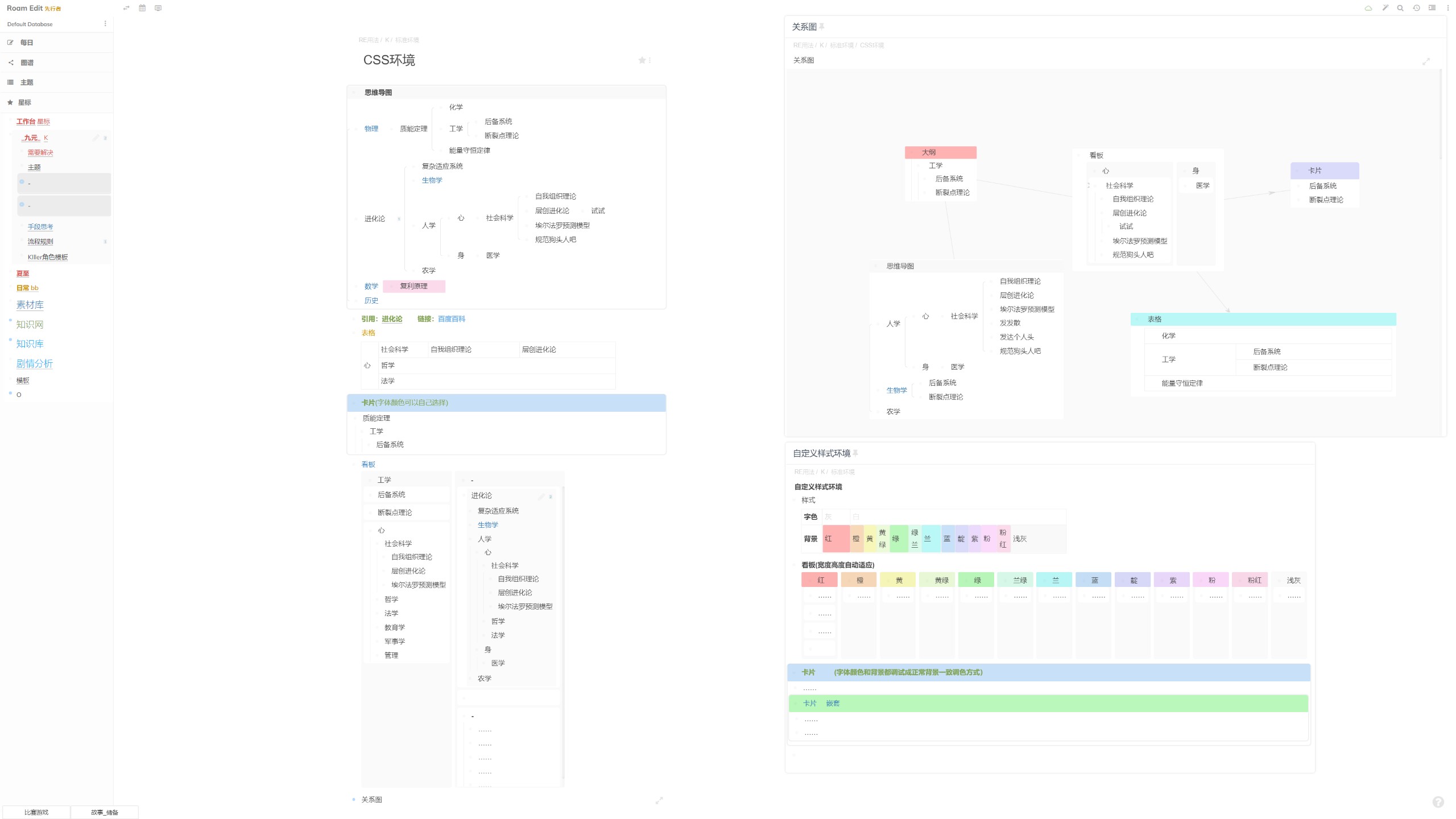
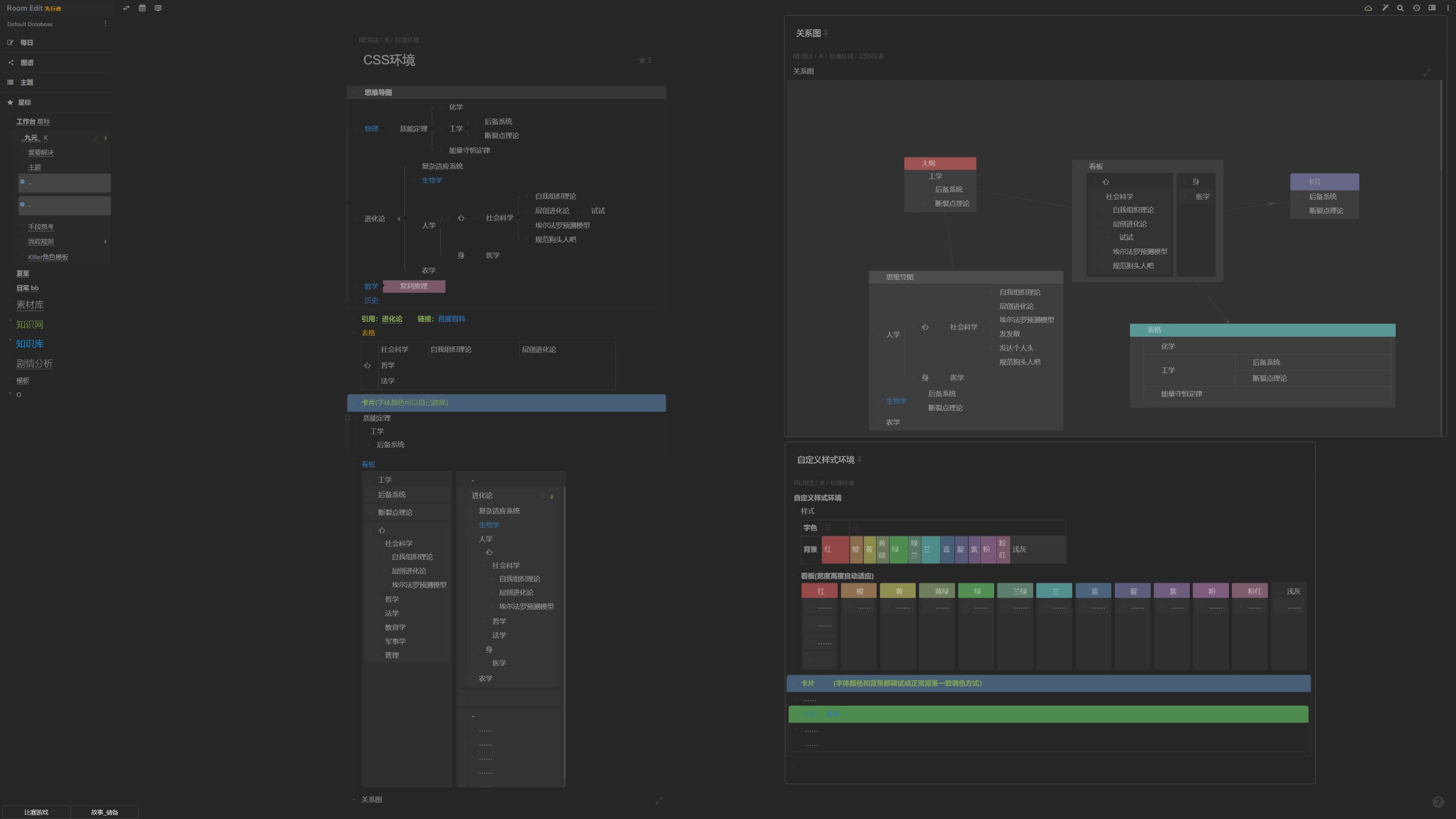
 这个功能将所有信息拆分成大大小小不同的悬浮窗,层级明确的整理自己的知识
这个功能将所有信息拆分成大大小小不同的悬浮窗,层级明确的整理自己的知识