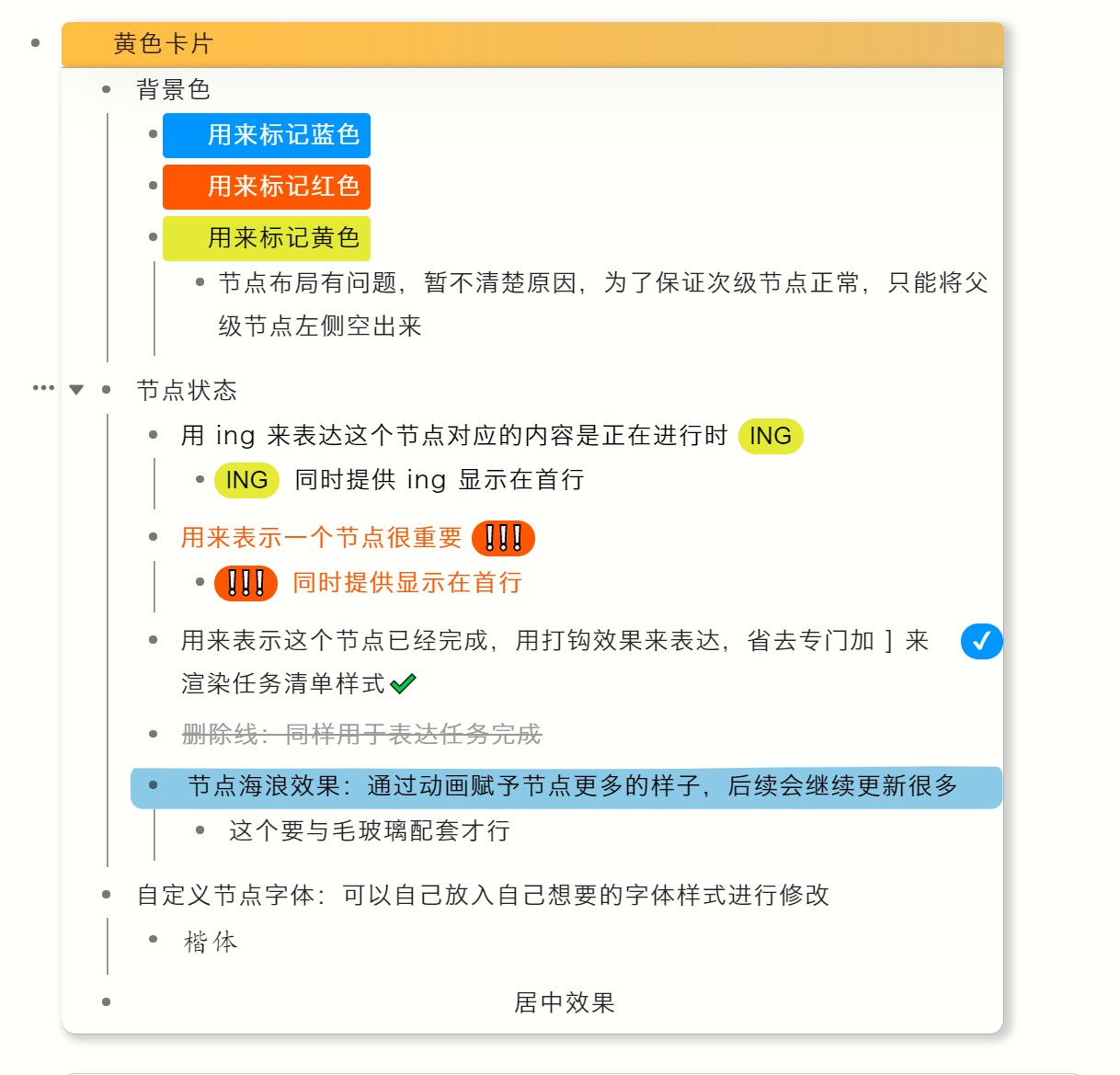
效果图介绍:效果都写在上面了,代码在下面,按需求拿哈~

.node[mystyle="2列瀑布流"]> .node-child {
column-count: 2; /*多列的列数*/
column-gap: 15px;/*列间距*/
}
.node[mystyle="2列瀑布流"]> .node {
break-inside: avoid;
margin-bottom: 3px;
}
.node[mystyle="2列瀑布流"]> .node-text {
padding-left: 32px !important;
margin-left: 0px !important;
}
.node[mystyle="3列瀑布流"]> .node-child {
column-count: 3; /*多列的列数*/
column-gap: 15px;/*列间距*/
}
.node[mystyle="3列瀑布流"]> .node {
break-inside: avoid;
margin-bottom: 3px;
}
.node[mystyle="3列瀑布流"]> .node-text {
padding-left: 32px !important;
margin-left: 0px !important;
}
.node[mystyle="5列瀑布流"]> .node-child {
column-count: 5; /*多列的列数*/
column-gap: 15px;/*列间距*/
}
.node[mystyle="5列瀑布流"]> .node {
break-inside: avoid;
margin-bottom: 3px;
}
.node[mystyle="5列瀑布流"]> .node-text {
padding-left: 32px !important;
margin-left: 0px !important;
}
.node[mystyle="黄色卡片"]> .node-head {
background-image: linear-gradient(89deg, #febf4f, #e2b058d6);
border-radius: 5px 5px 3px 3px;
box-shadow: rgb(0 0 0 / 21%) 5px 1px 6px 0px !important;
margin: 7px 50px 0 30px;
}
.node[mystyle="黄色卡片"]>.node-child {
background: #ffffffc2;
margin-left: 1px;
border-left: none !important;
box-shadow: rgb(0 0 0 / 19%) 3px 2px 5px 2px !important;
backdrop-filter: blur(25px);
background-color:#ffffff8a;
border-radius: 0 0 9px 9px;
border: 1px inset #0000004f;
margin: 0 50px 20px 30px;
}
body#jShape.theme-night .node[mystyle="黄色卡片"]>.node-child {
background-color: #00000036;
}
body#jShape.theme-night .node[mystyle="黄色卡片"]> .node-head {
color: white;
background-image: linear-gradient(
89deg
, #0ca8f554, #607d8b);
}
.node[mystyle="蓝色背景色"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 20px;
display: table;
background: #2196f3;
color: white;
padding-left: 3px !important;
}
.node[mystyle="蓝色背景色"] .node-text {
padding-left: 25px !important;
}
.node[mystyle="样式测试"] >.node{
background: #2196f3;
}
.node[mystyle="黄色背景色"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 20px;
display: table;
background: #ffeb3b;
color: black;
padding-left: 3px !important;
}
.node[mystyle="黄色背景色"] .node-text {
padding-left: 25px !important;
}
.node[mystyle="红色背景色"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 20px;
display: table;
background: #ff5722;
color: white;
padding-left: 3px !important;
}
.node[mystyle="红色背景色"] .node-text {
padding-left: 25px !important;
}
body#jShape.theme-night .node[mystyle="ING(前)"]> .node-head {
color: #fff;
}
.node[mystyle="ING(前)"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 20px;
color: #000000;
padding-left: 3px !important;
display: inline-flex;
}
.node[mystyle="ING(前)"]> .node-head:before {
content: "ING";
padding: 0 7px;
background: #ffeb3b;
border-radius: 15px;
color: black;
margin-right: -23px;
}
body#jShape.theme-night .node[mystyle="ING(后)"]> .node-head {
color: #fff;
}
.node[mystyle="ING(后)"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 -4px;
color: #000000;
padding-left: 3px !important;
display: inline-flex;
}
.node[mystyle="ING(后)"]> .node-head:after {
content: "ING";
padding: 0 7px;
background: #ffeb3b;
border-radius: 15px;
color: black;
}
.node[mystyle="✔"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 -4px;
padding-left: 3px !important;
display: inline-flex;
}
.node[mystyle="✔"]> .node-head:after {
content: "✔";
padding: 0 7px;
background: #2196f3;
border-radius: 15px;
color: white;
}
.node[mystyle="重要(前)"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 20px;
color: #ff5722;
padding-left: 3px !important;
display: inline-flex;
}
.node[mystyle="重要(前)"]> .node-head:before {
content: "❕❕❕";
padding: 0 7px;
background:#ff5722;
border-radius: 15px;
color: black;
margin-right: -23px;
}
.node[mystyle="重要(后)"]> .node-head {
border-radius: 3px;
margin: 0px 0px 0 -4px;
color: #ff5722;
padding-left: 3px !important;
display: inline-flex;
}
.node[mystyle="重要(后)"]> .node-head:after {
content: "❕❕❕";
padding: 0 7px;
background:#ff5722;
border-radius: 15px;
color: black;
}
.node[mystyle="删除线"]> .node-head {
text-decoration-line: line-through;
color:#999;
}
.node[mystyle="居中"] .node-text {
text-align: center;
}
.node[mystyle="海浪效果"]> .node-head {
border-radius: 8px;
background: #9bcae0;
color: black;
padding-left: 3px !important;
animation: 2.5s ease-in-out waves infinite;
}
.node[mystyle="切换字体-楷体"] .node-text{
font-family: kaiti;/*可以自己放入自己想要的字体样式*/
font-size: 17px;
}